I don't know how to align the text that is currently in the top left of the header so that it appears in the bottom. Any advise would be greatly appreciated:
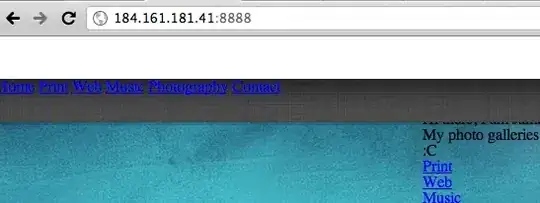
This is how is appears at the moment:

This is how I want it to look:

This is code I have so far:
<div id="header_container">
<div id="subheader-left" style="float:left; width:50%; text-align:left">chilun liu</div>
<div id="subheader-right" style="float:right; width:50%; text-align:right">
<!-- the Social Network's images -->
</div>
</div>
</div>