I have the following PHP page
<?php include 'header-adminpanel.php'; ?>
<div class="container">
<div class="body-content">
<div class="side-left"><?php include 'adminproduct_sidebar.php'; ?></div>
<div class="side-right"></div>
</div>
</div>
<?php include 'footer.php'; ?>
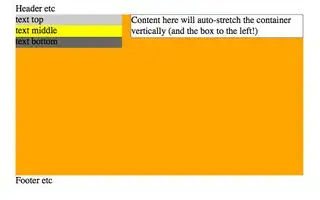
Where I expected the output as

But the real output is

Styling is as follows;
.side-left{
width: 250px;
float: left;
height: auto;
}
.side-right{
width: 750px;
float: left;
height: auto;
}
.body-content{
height:auto;
width: 1000px;
margin:auto;
}
.container {
height: auto;
width: 100%;
}
Without those "side-left" and "side-right" divs it looks fine as below

What's wrong with my code? Any Suggestions..