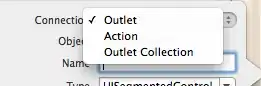
A seemingly very basic problem, but it's frustrating me to no end and stalling progress. When I click and drag from a UIButton or UIStepper onto the View Controller, the option to add IBAction connections aren't listed.
The View Controller is called BuyNowVC and in my BuyNowVC.h I have:
@interface BuyNowVC : UIViewController {
IBOutlet UIButton *buyButton;
IBOutlet UIStepper *myStepper;
}
@property (nonatomic, retain) IBOutlet UIButton *buyButton;
@property (nonatomic, retain) IBOutlet UIStepper *myStepper;
- (IBAction)buttonPressed;
- (IBAction)stepperPressed;
And in BuyNowVC.m:
@synthesize buyButton;
@synthesize myStepper;
- (IBAction)buttonPressed {
NSLog(@"Button pressed!");
}
- (IBAction)stepperPressed {
NSLog(@"Stepper pressed!");
}
I'm definitely ctrl dragging onto the View Controller itself but the only options I get with both UIButton and UIStepper are Action Segue: push, modal, custom. No sign of buttonPressed or stepperPressed.
Edit
I should also mention that this isn't the root VC and the UIButton is currently tied to a Segue to the next View Controller (so I can navigate my mockup) but it doesn't seem to make a difference if I remove it.