In iOS, a lot of time is spent in ViewControllers.
View Controllers are vitally important for two main reasons:
- They have references to view objects on the screen (i.e. self.loginButton is referring to a UIButton that the View Controller has access to)
- They are aware of the data model. (i.e. there are references to data that is relevant for the screen)
Theres two different types of data passing. Theres passing data objects from UIViewController to a different UIViewController [explained beautifully here: Passing Data Objects]. Then theres the method where a UIViewController uses the data object to display information on the screen.
So in order to have a UIViewController effect something on the screen you need to:
- Have a data object (an array, a custom object, anything really)
- Have a reference to a view (a UILabel, UIButton, etc)
For example here is how you can generate and use temp data to display information on the screen. Assume there is a User object and a UserNameLabel;
- (id)init {
if (self = [super init]) {
self.user = [User newUserWithTempData];
}
return self;
}
Then in the viewDidLoad method :
- (void)viewDidLoad
{
[super viewDidLoad];
self.userNameLabel.text = self.user.nameString;
}
This handles using data to affect views on the screen. If you're asking about how to share the User object between different View Controllers, then that is a different issue which I can explain if you'd like.
Edit: I'm assuming your question is asking how to get a reference to a view from storyboard.
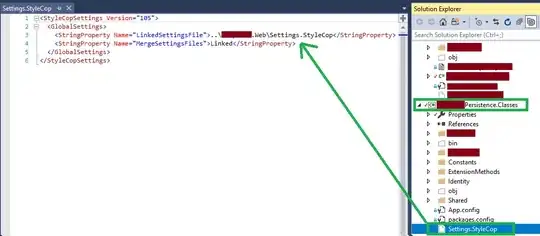
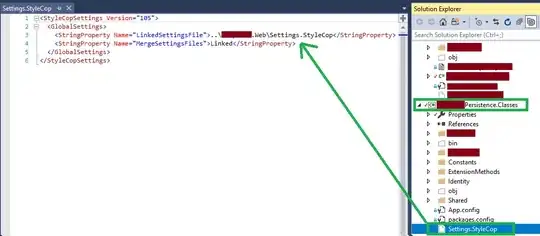
I'll explain everything in this image step by step as it will hopefully walk you through the steps to put it all together. I'll break it up based on what the numbered arrows refer to. Here we go:

Arrow 1
Arrow 1 is pointing to the Document Outline of a xib of a UITableViewCell subclass.
Note: CircleView is a custom subclass of UIView. With the following implementation:
#import "CircleView.h"
@implementation CircleView
- (void)drawRect:(CGRect)rect{
// CUSTOM DRAWING METHOD HERE
}
@end
Arrow 1 is pointing to the custom CircleView view on the screen. To do this, I add a UIView to the screen and then change the class.
Arrow 2
Arrow 2 is pointing to how to change a view in Storyboard or Interface Builder to a custom view that has a custom implementation. Here, simply have the view selected and open the file inspector on it. Then find this tab and change the custom class from UIView to MyCustomView.
Arrow 3
Arrow 3 is pointing to the property that relates to the custom view in the Interface Builder.
Here's the code of it:
#import <UIKit/UIKit.h>
@class CircleView;
@interface CreateNewQuestionCell : UITableViewCell
@property (nonatomic, weak) IBOutlet CircleView *circleView;
@end
Here is where you declare the property, using the custom class that you created. Make sure to have IBOutlet so that Xcode can allow the next step to work :)
Arrow 4
Arrow 4 is pointing to an indicator that tells you whether or not properties are on a view from storyboard are connected to the property in the class. This is how you ensure everything is wired up.
Theres 2 ways to do this, I'll show the quick way, but if you're curious let me know and I'll add more.
- Click on the indicator and drag to the custom view you created and release. [BTW, to get 2 screens open, open the Assistant Editor ]
Here is a snapshot:

Complete
Now when I run the app, that view is now a Circle View, a custom class that draws a shaded circle in the area.
And at this point, you can change anything you need to in the viewDidLoad function.