im going crazy on autolayout and dynamic scrollview heigth.
I want to make my scrollview content height based on the content in multiple textviews. Also the spacing between the textviews should stay the same.
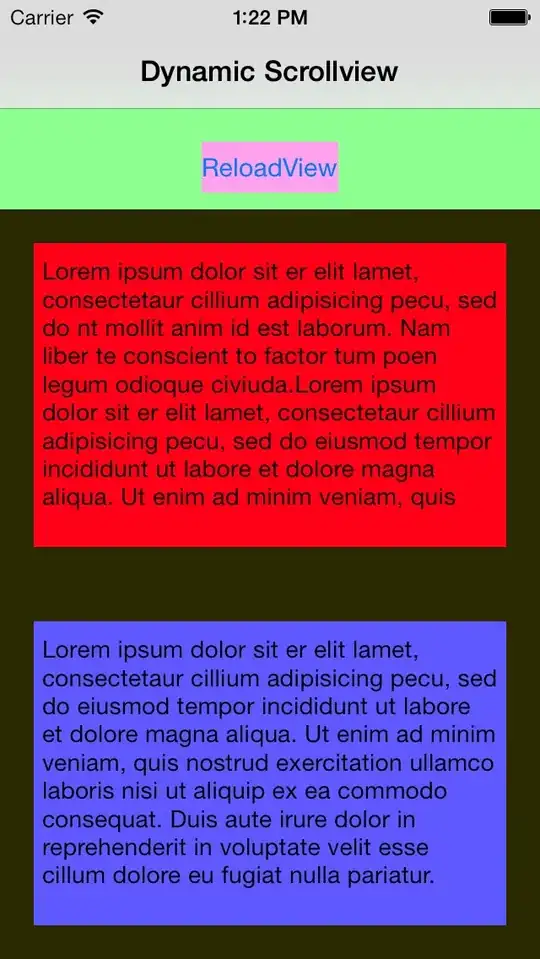
Therefor i tried to make a small sample app with two textviews and a button which calls [textview sizeToFit] for each textview. Another thread suggested to set the bottom verticl spacing of the lowest view to the scrollview (see screen1)
Following problems:
- The vertical spacing between the textviews does not apply correctly (see screenshot3)
- After applying
[textview sizeToFit]the scrollview isnt scrollable and its size stays the same. Also only textview1 gets scrollable (is set NO in IB)
Im glad for any help or step-by-step tutorials. Another thought I had: Would it make sense to put those textviews in a tableview and make cells heigth depending on content, so I dont habe to struggle with scrollview stuff?
More details are on the screenshots: