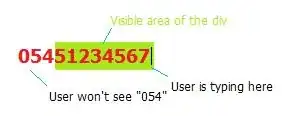
I have a div with overflow:hidden, inside which I show a phone number as the user types it. The text inside the div is aligned to right and incoming characters are added to right as the text grows to left.
But once the text is big enough not to fit in the div, last characters of the number is automatically cropped and the user cannot see the new characters she types.
What I want to do is crop the left characters, like the div is showing the rightmost of its content and overflowing to the left side. How can I create this effect?