Im trying to learn how to enable print background-colors pages in chrome :
Take for example http://angularjs.org/
the main page is :

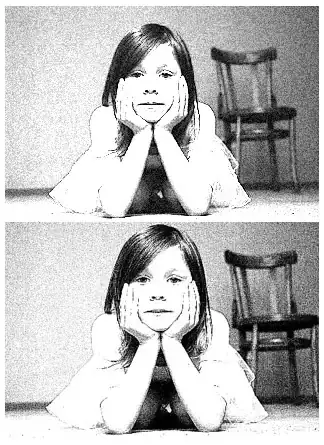
So If I click print ( ctrl+P) and mark the "background colors and images" - it does show the background colors which are future to be print :

All ok.
But If I navigate to another page http://docs.angularjs.org/tutorial/step_02 which also have background colors in it :

And when I try to print it - I see it in the preview pane without colors :

My question is : how did they do that ? ( or better , how can I make it print background colors ?)
I already read here that I should use -webkit-print-color-adjust:exact;
so I added it to the html via chrome developer toolbar , but it didn't help. ( when I clicked ctrl+p again

What should I change in the css in order for it to print also background colors ?
related info , searching for @media , found it under :

But I didn't find any related info there.