How can I float or make all my caret to the right?
I follow this answer to make sub carets in my menu.
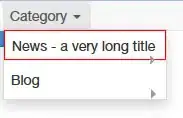
But it displays the carets to be inline-block and that my sub carets don't look align.

I would want the sub carets to be align like this,

Is it possible?
css,
.caret-right {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-left: 5px solid;
border-left-color:#999999;
border-bottom: 5px solid transparent;
border-top: 5px solid transparent;
}
html,
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Category <b class="caret"></b></a>
<ul class="dropdown-menu">
<li class="el-dropdown-submenu"><a href="#" class="dropdown-toggle" data-toggle="dropdown" style="border:1px solid red;">News - a very long title <b class="caret-right"></b></a>
<ul class="dropdown-menu">
<li><a href="#/3">Add</a></li>
<li><a href="#/4">Manage</a></li>
</ul>
</li>
<li class="el-dropdown-submenu"><a href="#" class="dropdown-toggle" data-toggle="dropdown">Blog <b class="caret-right"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Add</a></li>
<li><a href="#">Manage</a></li>
</ul>
</li>
</ul>
</li>
EDIT:
If I float the display to right,