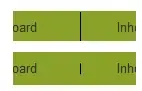
I am using KoGrid for my data representation. This is what it looks like at first:

When I rotate the phone or tab the grid will display correctly, but I could not figure out how to solve this issue:

Has anyone faced this issue?
My Javascript:
var vm = {
myObsArray: ko.observableArray([
{ firstName: 'John', lastName: 'Doe' },
{ firstName: 'Jane', lastName: 'Doe' },
{ firstName: 'Jane', lastName: 'Doe' }
])
};
ko.applyBindings(vm, document.getElementById("vm"));
Html:
<div id="vm">
<h3>Size (<span data-bind="text: myObsArray().length"></span>)</h3>
<div class="gridStyle" data-bind="koGrid: { data: myObsArray }"></div>
</div>
This is a simple example which I found here. Additionally I have used jquery mobile(1.4) with this