I have a webform my client wants users to be able to print out. It works fine with a little styling using CSS, however, I have several textaear fields. If a user types more than the height of the textarea the type is cutoff when printed.
I have tried textarea{height:100%;} and textarea{height:auto;} in the print stylesheet but neither of those works.
Is there a way to resize the textarea field to the size of the text for the print only version? I would prefer a CSS solution if possible that I can insert into my print stylesheet. If this isn't possible javascript solution would work.
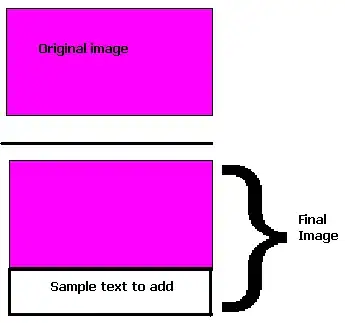
Screenshot Comparison:

Note: If I cannot affect just the print version I can considered using JS to auto-resize the textarea field as someone is typing.