This is called the Moiré effect. From a Wikipedia article:
In physics, mathematics, and art, a moiré pattern (/mwɑrˈeɪ/; French:
[mwaˈʁe]) is a secondary and visually evident superimposed pattern
created, for example, when two identical (usually transparent)
patterns on a flat or curved surface (such as closely spaced straight
lines drawn radiating from a point or taking the form of a grid) are
overlaid while displaced or rotated a small amount from one another.
In context of images the overlaying comes from anti-aliased (in case of upsampling) or averaged pixels (for downsampling).
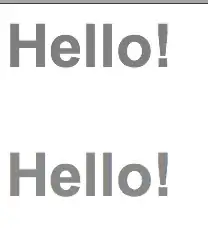
To resize them properly use high-quality resizing such as bi-cubic interpolation based resampling. Most browser has built-in support for this but certain conditions are affecting which stratgey is selected (bi-cubic or bi-linear), for example for performance reason. The latter is more prone to this effect.
It can be reduced using a canvas to scale down the image. I have an article here on this topic and an SO answer here showing a concrete example on how to.
 instead of this:
instead of this: