I'm pulling my hair out here. I believe it must have something to do with the stock browser that is rending the phonegap apps. However I just can't get rid of what I believe is the active state. This does not occur if I browse to the app online.
I have the following in my css:
*::selection {background: transparent;} *:focus {outline: none;}
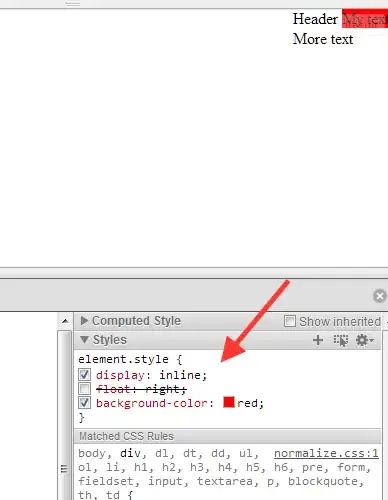
This does happen with all devices I have tested, all be it slightly different outcomes. My S3 seen below is yellow.
However my Nexus 5 is blue.... In my iPhone 3gs it is dark blue/black in my iPhone 4/5 it is also the same colour.
So I would like to remove this state completely or pick my own colours.
Samsung S3
 Nexus 5
Nexus 5