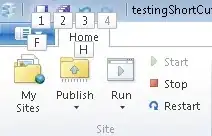
Here is my font on localhost:

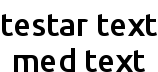
Here is the same font on Chrome (Windows 7) when the site is live:

I've tried appliying: -webkit-font-smoothing:antialiased to the #header's font from This fix
I've also tried using text-shadow:0 0 0 transparent from this
Is there anything I can do to fix this?
EDIT:
Here is another example of the difference between my local machine:

and how bad it looks on Chrome (windows) below!