I just start using bootstrap and I have used https://github.com/designmodo/Flat-UI as flat UI design.
Currently I just added https://github.com/Eonasdan/bootstrap-datetimepicker as my datetimepicker. But it seem both css have been fighting with each other.
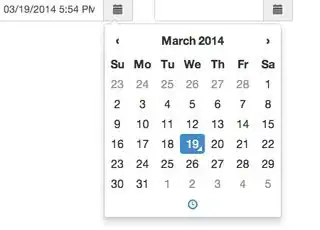
I able to click on the button of datatimepicker. It straight display the time at the textbox without letting me choose from the dropdown menu (that it should appear). I believe flat UI from designmodo have override the dropdown menu for specific class but too bad I have no idea which part to fix this problem.


Anyone have met the same problem like me? Please guide me from here.