I've got a UIButton that, when selected, shouldn't change state when being touched. The default behaviour is for it to be in UIControlStateHighlighted while being touched, and this is making me angry.
Suggestions?
I've got a UIButton that, when selected, shouldn't change state when being touched. The default behaviour is for it to be in UIControlStateHighlighted while being touched, and this is making me angry.
Suggestions?
Your button must have its buttonType set to Custom.
In IB you can uncheck "Highlight adjusts image".
Programmatically you can use theButton.adjustsImageWhenHighlighted = NO;
Similar options are available for the "disabled" state as well.
In addition to above answer of unchecking "highlight adjusts image" in IB, make sure that button type is set CUSTOM.
This will work for you:
[button setBackgroundImage:[UIImage imageNamed:@"button_image"] forState:UIControlStateNormal];
[button setBackgroundImage:[UIImage imageNamed:@"button_image_selected"] forState:UIControlStateSelected];
[button setBackgroundImage:[UIImage imageNamed:@"button_image_selected"] forState:UIControlStateSelected | UIControlStateHighlighted];
3rd line is the trick here...
This works the same for setting image/backgroundImage
Depending on what changes from the default to the highlighted state of the button, you can call a couple of methods to set them to what you need. So if the image changes you can do
[myButton setImage:[myButton imageForState:UIControlStateNormal] forState:UIControlStateHighlighted];
If the text changes you can do
[myButton setTitle:[myButton titleForState:UIControlStateNormal] forState:UIControlStateHighlighted];
other similar functions:
- (void)setTitleColor:(UIColor *)color forState:(UIControlState)state
- (void)setTitleShadowColor:(UIColor *)color forState:(UIControlState)state
Swift 3+
button.adjustsImageWhenHighlighted = false
button.adjustsImageWhenDisabled = false
OK here's an easy solution if this works for you, after a week of banging my head on this it finally occurred to me to just set highlighted=NO for the 1st line of the IBAction method for the TouchUpInside or TouchDown, or whatever works. For me it was fine on the TouchUpInside.
-(IBAction)selfDismiss:(id)sender {
self.btnImage.highlighted = NO;
NSLog(@"selfDismiss");
etc, etc, etc.
}
make your button Type - "Custom" and Uncheck - Highlighted Adjust image and you are done.
just two things:
UIButton *btnTransparentComponent = [UIButton buttonWithType:UIButtonTypeCustom];
btnTransparentComponent.adjustsImageWhenHighlighted = NO;
I had a similar issue and found that "unchecking" Clears Graphic Content in interface builder fixed my issue
After the introduction of Style, you have to set the style to Default in IB along with setting the type to Custom to be able to disable the highlighting effect completely. Otherwise your button text will keep highlighting.
*Setting the Style to Default resets the text color to white.
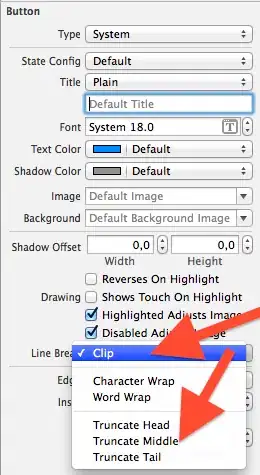
avoid to set UIButton's Line Break to Clip, use instead the standard Truncate Middle