So I am attempting to add a box shadow to my table tr element upon hover.
Currently, it is working perfectly in Firefox, but no other browser.
CSS:
table tbody tr:hover {
background-color:#13326b;
color:#ffffff;
text-shadow: 1px 2px #000000;
box-shadow: 0px 0px 10px #ff0000;
-webkit-box-shadow: 0px 0px 10px #ff0000;
-moz-box-shadow: 0px 0px 10px #ff0000;
}
HTML:
<table class="table table-list-search">
<thead>
<tr>
<th>Logo</th>
<th>Name</th>
<th>Symbol</th>
<th>Sector</th>
<th>Sub-Sector</th>
</tr>
</thead>
<tbody>
<tr>
<td>Sample</td>
<td>Filter</td>
<td>12-11-2011 11:11</td>
<td>OK</td>
<td>123</td>
</tr>
<tr>
<td>Try</td>
<td>It</td>
<td>11-20-2013 08:56</td>
<td>It</td>
<td>Works</td>
</tr>
<tr>
<td>§</td>
<td>$</td>
<td>%</td>
<td>&</td>
<td>/</td>
</tr>
</tbody>
</table>
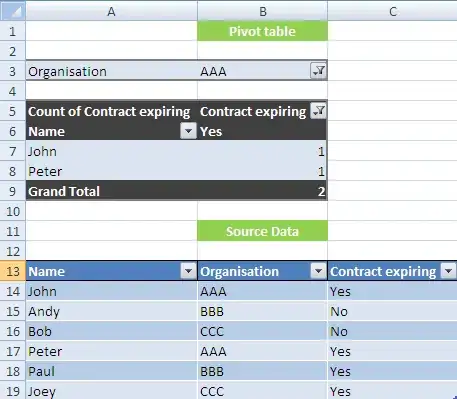
Here is an image of how it displays in Firefox:

Here is an image of how it displays in Chrome:

How could I edit my CSS to apply this box shadow hover for all browsers?