I am having trouble with my footer. I want the footer to stay at the bottom of the screen, but there is a slight problem. When using mobile browser, some fields get blocked by the footer when opening the keyboard. The footer rises over the keyboard and blocks the field you are typing in. How can I keep my footer at the bottom and prevent it from rising over the keyboard? I want it to stay hidden under the keyboard.
I am using bootstrap, but I have set the following stuff in my own CSS:
footer {
width: 100%;
position:absolute;
left:0px;
bottom:0px;
height: 40px;
margin: auto;
overflow: hidden;
background:#2E2E2E;
text-align:center;
line-height: 15px;
color: #fff;
}
<html>
<body>
<div class="container">
</div>
<footer class="bs-footer" role="contentinfo">
</body>
</html>
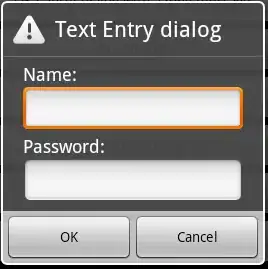
As you can see here. When I am activating the field "Salasana", the footer rises and blocks the text field.
Before opening the keyboard:

After opening the keyboard: