I tried to change tab image with background color as given in image here is the source what i have done... i have also reviewed this How to change the Tabs Images in the TabHost
where is the problem?
mTabHst.addTab(mTabHst.newTabSpec("tab_test1").setIndicator(null,res.getDrawable(R.drawable.custom_widget_list))
.setContent(i));
mTabHst.addTab(mTabHst.newTabSpec("tab_test2").setIndicator(null,res.getDrawable(R.drawable.custom_widget_trans))
.setContent(j));
int tabCount = mTabHst.getTabWidget().getTabCount();
for (int r = 0; r < tabCount; r++) {
final View view = mTabHst.getTabWidget().getChildTabViewAt(r);
if ( view != null ) {
// reduce height of the tab
view.getLayoutParams().height *= 0.70;
}
}
mTabHst.setCurrentTab(0);
}
Here is my tab xml
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_gravity="center"
android:background="#FFFFFF"
android:tabStripEnabled="false"
android:gravity="center" />
custom_widget_list.xml
<item android:drawable="@drawable/member_pink" android:state_pressed="true" android:state_selected="false" android:color="#FFFFFF"></item>
<item android:drawable="@drawable/username" android:state_pressed="false" android:state_selected="false" android:color="#FFFFFF"></item>
<item android:drawable="@drawable/member_pink" android:state_pressed="false" android:state_selected="true" android:color="#FF00FF"></item>
custom_widget_trans.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/member_pink" android:state_pressed="true" android:state_selected="false" android:color="#FFFFFF"></item>
<item android:drawable="@drawable/member4" android:state_pressed="false" android:state_selected="false" android:color="#FFFFFF"></item>
<item android:drawable="@drawable/member_pink" android:state_pressed="false" android:state_selected="true" android:color="#FF00FF"></item>
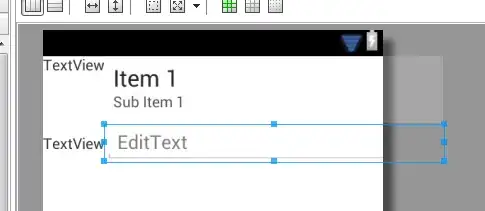
Here is Screenshot:

and here is the screen 2.