Is there a was of automatically setting the zoom level based on the size of the country that the map has been centered on?
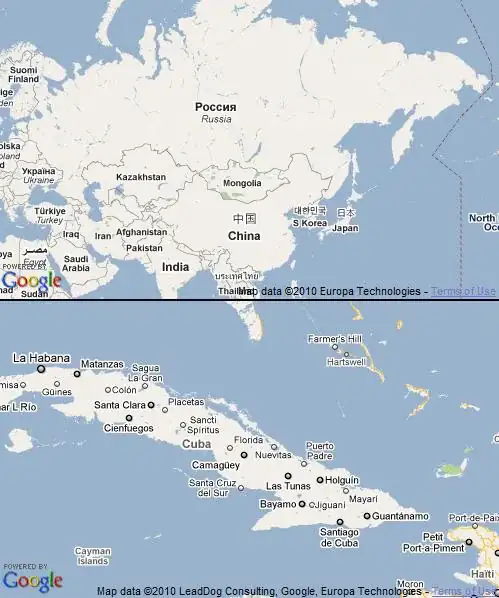
maps.google.com does exactly what I need, so, for example, if I search for Russia I get a zoom level such that Russia just fits on screen, and when I search for Cuba I get a higher zoom level so that Cuba just fits.
Is there some way of giving the Maps Api a country location and getting an appropriate zoom level.
If not, I guess that I would have to manually (ugh!) create my own table for this information. Or is this information freely available somewhere?