I am using bootstrap 3 and rails 4. I want to remove the white input field line under Avatar and only display my file upload button!
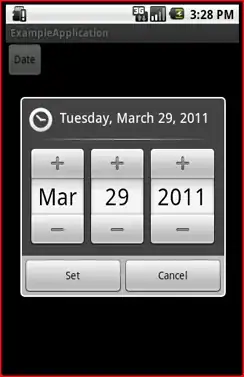
This is what it looks like:

This is my edit.html.erb:
<div class="col-lg-5">
<div class="well bs-component">
<h2>Edit <%= resource_name.to_s.humanize %></h2>
<%= bootstrap_form_for(resource, :as => resource_name, :url => registration_path(resource_name), :html => { :method => :put, :multipart => true }) do |f| %>
<%= devise_error_messages! %>
<%= image_tag @user.avatar.url %>
<div>
<%= f.email_field :email, :autofocus => true %></div>
<% if devise_mapping.confirmable? && resource.pending_reconfirmation? %>
<div>Currently waiting confirmation for: <%= resource.unconfirmed_email %></div>
<% end %>
<div> <i>(leave blank if you don't want to change it)</i><br />
<%= f.password_field :password, :autocomplete => "off" %></div>
<div><br />
<%= f.password_field :password_confirmation %></div>
<div><i>(we need your current password to confirm your changes)</i><br />
<%= f.password_field :current_password %></div>
<%= f.label 'Add an image' %>
<%= f.file_field :avatar %>
<div><%= f.submit "Update" %></div>
<% end %>
<h3>Cancel my account</h3>
<p>Unhappy? <%= button_to "Cancel my account", registration_path(resource_name), :data => { :confirm => "Are you sure?" }, :method => :delete %></p>
<%= link_to "Back", :back %>
</div>
</div>
This is my html output:
<h2>Edit User</h2>
<form accept-charset="UTF-8" action="/users" class="edit_user" enctype="multipart/form-data" id="edit_user" method="post"><div style="margin:0;padding:0;display:inline"><input name="utf8" value="✓" type="hidden"><input name="_method" value="put" type="hidden"><input name="authenticity_token" value="vpVmH4k1YDXgJxAiZtVoI872hR67COFNoo1irki8sAY=" type="hidden"></div>
<img alt="Justdoit" src="/system/users/avatars/000/000/001/original/justdoit.png?1393323443">
<div>
<div class="form-group"><label for="user_email">Email</label><input autofocus="autofocus" class="form-control" id="user_email" name="user[email]" value="ggeorgiev@live.co.uk" type="email"></div></div>
<div> <i>(leave blank if you don't want to change it)</i><br>
<div class="form-group"><label for="user_password">Password</label><input autocomplete="off" class="form-control" id="user_password" name="user[password]" type="password"></div></div>
<div><br>
<div class="form-group"><label for="user_password_confirmation">Password confirmation</label><input class="form-control" id="user_password_confirmation" name="user[password_confirmation]" type="password"></div></div>
<div><i>(we need your current password to confirm your changes)</i><br>
<div class="form-group"><label for="user_current_password">Current password</label><input class="form-control" id="user_current_password" name="user[current_password]" type="password"></div></div>
<label for="user_Add an image">Add an image</label>
<div class="form-group"><label for="user_avatar">Avatar</label><input class="form-control" id="user_avatar" name="user[avatar]" type="file"></div>
<div><input class="btn btn-default" name="commit" value="Update" type="submit"></div>
</form>
<h3>Cancel my account</h3>
<p>Unhappy? </p><form action="/users" class="button_to" method="post"><div><input name="_method" value="delete" type="hidden"><input data-confirm="Are you sure?" value="Cancel my account" type="submit"><input name="authenticity_token" value="vpVmH4k1YDXgJxAiZtVoI872hR67COFNoo1irki8sAY=" type="hidden"></div></form><p></p>
<a href="javascript:history.back()">Back</a>