The Problem:
In order to understand the intricacies of modal dialogs in web development, you'll need to understand a bit more about the z-index property and stacking contexts.
In short, the dialog works by adding two principal components to the DOM: a background that takes up the entire screen, and a div comprising your dialog. Each of those stand out from the rest of the page because they are put at the the root level of the DOM and given a high value for their z-index property. How high? Well, try adding a blank modal to a blank page and you'll see the following DOM elements:
<div class="modal-backdrop fade in"></div> <!-- z-index: 1030; -->
<div class="modal bootstrap-dialog"> <!-- z-index: 1040; -->
<div class="modal-dialog"> <!-- z-index: 1050; -->
The modal-backdrop gives the illusion of a true modal process because it renders above all the other content which prevents clicks from firing anywhere below. The only reason the modal-dialog is allowed to receive clicks is because it is stacked on top of the background, by providing a higher z-index.
That's it! That's the whole bag of tricks. So when bootstrap cautions against use multiple dialogs, they're doing so because stacking becomes tricky. If you add another element, it gets rendered with the same exact z-index, meaning that it will be above the regular page content, but on the same plane as the original dialog. If it doesn't completely cover the original, then the original will still be clickable because there is no backdrop above it.
The Solution:
In order to resolve this, you need to come up with your own way of disabling clicks on background modals. This issue appears to have been (partially) resolved. See the following example:
Bootstrap Dialog made it so that clicking off of a dialog simply closes the last dialog in the DOM and marks the event as handled so it won't fire anything else. If the second modal is up and you click off of it, the only thing that will happen is the second modal will close.
More Advanced Handling:
If you want the second modal to look like it's over the first one, you'll have to do that manually.
When the new modal is created, it comes with it's own modal-backdrop. When the second modal is shown, you can have it appear above the original by incrementing its z-index relative to the first modal. In the onshown event, we just have to grab the current modal and it's overlay and modify the z-index using the .CSS method. We want this to appear above any existing modals, so first we'll count the number of modals in the DOM ($('.bootstrap-dialog').length) and then increment the z-index so it's higher than the next highest dialog.
Call like this:
function OpenDialogForSelectionAdmItem(title, content, callback) {
var dlg = new BootstrapDialog({
title: title,
message: content,
onshown: function(dialog) {
var tier = $('.bootstrap-dialog').length - 1;
dialog.$modal.prev(".modal-backdrop")
.css("z-index", 1030 + tier * 30);
dialog.$modal
.css("z-index", 1040 + tier * 30);
}
// More Settings
}).open();
}
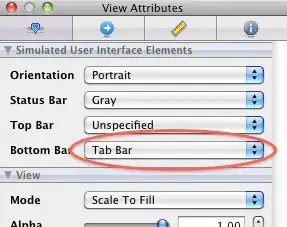
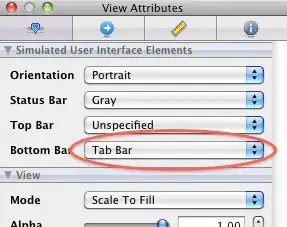
Screenshot:

As a proof of concept, here's a Demo that allows you to continually add dialogs on top of other dialogs
UX Caution:
While this is technically possible to achieve, modals within modals can create a confusing UX, so the right answer if you have the problem might be to try to avoid it altogether by taking the original workflow and promoting it to a full page design with a url and state.