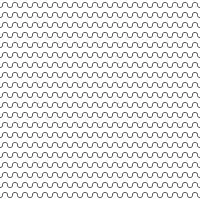
I'm trying to turn the following pattern...

...into a perfect sine wave pattern. Which control points should I use for it (how can I calculate them?)? Do I have to make the pattern wider also?
Here is how the above was generated:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="800" width="800">
<defs>
<!-- Geometry -->
<g>
<rect id="square" x="0" y="0" width="200" height="200" />
</g>
<!-- Patterns -->
<pattern id="wave" x="0" y="0" width="10" height="10" patternUnits="userSpaceOnUse">
<path d="M 0 7.5 Q 2.5 7.5 2.5 5 Q 2.5 2.5 5 2.5 Q 7.5 2.5 7.5 5 Q 7.5 7.5 10 7.5" stroke="black" fill="transparent" stroke-width="1" stroke-linecap="square" stroke-linejoin="miter" />
</pattern>
</defs>
<!-- Graphics -->
<use xlink:href="#square" transform="translate(000, 000)" fill="url(#wave)"/>
</svg>
Demo to play with is here: http://jsfiddle.net/uEULF/
Thank you for the help.