Your code has the right idea, but you need to run through your colors a little bit differently.
Let's say you're starting with green:
Color( 0, 255, 0)
Slowly start adding in some red to get to yellow:
Color( 51, 255, 0)
Color(102, 255, 0)
Color(153, 255, 0)
Color(204, 255, 0)
Color(255, 255, 0)
Then, take out the green to get to red:
Color(255, 204, 0)
Color(255, 153, 0)
Color(255, 102, 0)
Color(255, 51, 0)
Color(255, 0, 0)
Now, add blue to get to purple:
Color(255, 0, 51)
Color(255, 0, 102)
Color(255, 0, 153)
Color(255, 0, 204)
Color(255, 0, 255)
Then, remove red to get to blue:
Color(204, 0, 255)
Color(153, 0, 255)
Color(102, 0, 255)
Color( 51, 0, 255)
Color( 0, 0, 255)
Add the green back in to get to cyan:
Color( 0, 51, 255)
Color( 0, 102, 255)
Color( 0, 153, 255)
Color( 0, 204, 255)
Color( 0, 255, 255)
And finally remove the blue to get back to green:
Color( 0, 255, 204)
Color( 0, 255, 153)
Color( 0, 255, 102)
Color( 0, 255, 51)
Color( 0, 255, 0)
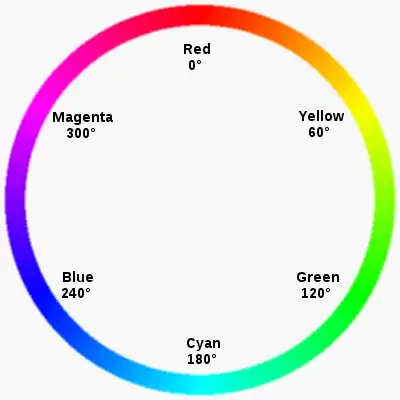
In this circle, of course, you can start anywhere and go in either direction.
In code, it could look as simple as this:
List<Color> colors = new ArrayList<Color>();
for (int r=0; r<100; r++) colors.add(new Color(r*255/100, 255, 0));
for (int g=100; g>0; g--) colors.add(new Color( 255, g*255/100, 0));
for (int b=0; b<100; b++) colors.add(new Color( 255, 0, b*255/100));
for (int r=100; r>0; r--) colors.add(new Color(r*255/100, 0, 255));
for (int g=0; g<100; g++) colors.add(new Color( 0, g*255/100, 255));
for (int b=100; b>0; b--) colors.add(new Color( 0, 255, b*255/100));
colors.add(new Color( 0, 255, 0));
Here, the 100's are the number of steps for each fade, which you can adjust.
If you need the colors in an array instead, do this at the end:
Color[] c = colors.toArray(new Color[colors.size()]);
One thing to note: The human eye is MUCH more sensitive to green than to red and blue. So you might want to add and remove green with smaller steps than you would with red and blue. Just play with the different step-sizes until you get something that looks even.
PS: For what I've used it for, linear fading as described above is perfectly sufficient and looks as expected. I personally don't think you need to complicate things by using sin and cos or other math.