How do you style a bootstrap carousel-caption like a gradient background with opacity control??
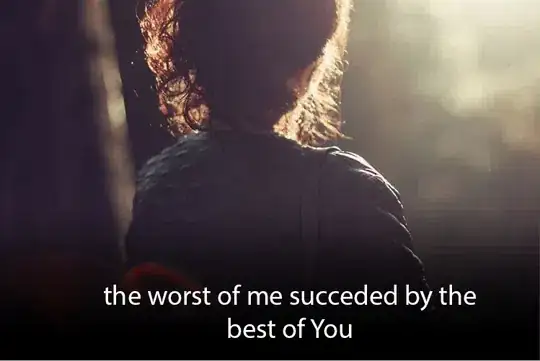
the browser render looks this way

okay this is the carousel I'm working on. i would like to tweak the carousel-caption to something like this (photoshop rendered image)

I would love to have some gradient with opacity, to perfectly blend with. vignette also preferable. I've never done something this way before.
here'm my code. i've not done any styling than the bootstrap default styles.
<div id="myCarousel" class="carousel slide">
<div class="carousel-inner">
<div class="item active">
<img src="2.jpg" alt="img-responsive">
<div class="carousel-caption">
<h2>The worst of me suceeded by the best of You </h2>
</div>
</div>
</div>
and the javascript
$(document).ready(function(){
$('.carousel').carousel({
interval:3000
})
});
just controls the time intervals. bootstrap 3. 2.jpg is the picture shown. thanks for your help and sorry for my English.