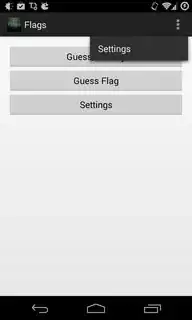
Settings in Overflow Menu
In order to use the Settings in the overflow menu, you need to override the onOptionsItemSelected method, if not already and handle the correct id.
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
// Code to show settings.
return true;
}
return super.onOptionsItemSelected(item);
}
Replace R.id.action_settings with the id of your menu item.
Displaying the PreferenceFragment
As you have shown in your image, your preferences screen is overlapping the existing layout.
Note that you can only replace a fragment you added dynamically.
I'm guessing the xml for your screen that has the buttons Guess Country and Guess Flags was inflated and was not dynamically added as a fragment so by adding the preference fragment it would simply be displayed overlapping.
Solution
One way you can go about this is by creating and starting a new activity which will load your preferences fragment.
For example, if you create class called SettingsActivity which will load the preferences (Don't forget to add to AndroidManifest):
public class SettingsActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getFragmentManager().beginTransaction().replace(android.R.id.content, new PreferenceActivity()).commit();
}
}
Then in your onOptionsItemSelected, you can start the settings activity.
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
Intent intent = new Intent(this, SettingsActivity.class);
startActivity(intent);
return true;
}
return super.onOptionsItemSelected(item);
}
Otherwise, you would need to change your main layout to use something like a frame layout so that you can add/remove/replace fragments properly.