I have an app that is pulling information from a json file:
{
"EVENTS": [
{
"what": " TABLE-QUIZ",
"who": "anyone",
"when": "31st January",
"where": "ABC HELLO"
}
]
}
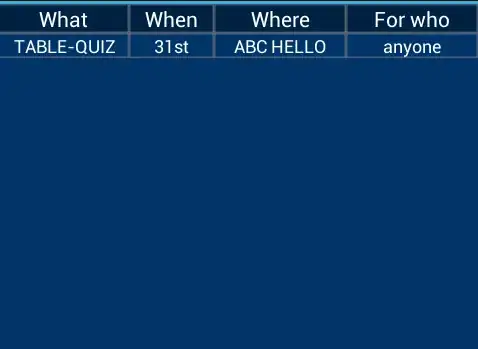
When I run the app, sometimes the text in the column When is cut off on smaller screens when it goes onto a second line. If the text in the What column is too big it will go onto a second line and not get cut off. Why is the When column not going onto the second line while the What column is?

Here is the layout xml that I am using:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shrinkColumns="*"
android:stretchColumns="*" >
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/what"
android:layout_width="0px"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/textlines"
android:gravity="center"
android:textColor="#fff"
android:textSize="12sp" >
</TextView>
<TextView
android:id="@+id/when"
android:layout_width="0px"
android:layout_height="match_parent"
android:layout_weight="0.65"
android:background="@drawable/textlines"
android:gravity="center"
android:textColor="#fff"
android:textSize="12sp" >
</TextView>
<TextView
android:id="@+id/where"
android:layout_width="0px"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/textlines"
android:gravity="center"
android:textColor="#fff"
android:textSize="12sp" >
</TextView>
<TextView
android:id="@+id/forWho"
android:layout_width="0px"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/textlines"
android:clickable="true"
android:gravity="center"
android:onClick="onClick"
android:textColor="#fff"
android:textSize="12sp" >
</TextView>
</TableRow>
</TableLayout>
EDIT: If I add:
android:minHeight="30dp"
to the TextView then I can get it to display the two lines, but I am hoping for a solution that will work automatically.