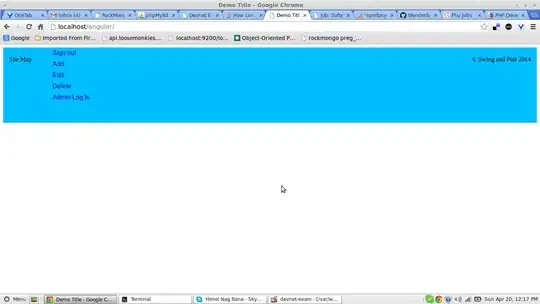
This is doing my head in. I can't get my text to align vertically in my footer. The basic text is where I want it in the middle but the links to log in end up at the top of the footer. Also when I log in and have my other options display the text on the right of the footer doesn't display. Please help.
Footer code:
<?php
include ("Includes/closeDB.php");
?>
<footer>
<div class="footer-wrapper"></div>
<div class="footer-wrapper">
<div class="float-left"><p id="social">Site Map</p></div>
<div id="login">
<?php
if (logged_on())
{
echo '<li><a href="/logoff.php">Sign out</a></li>' . "\n";
echo '<li><a href="/addpage.php">Add</a></li>' . "\n";
echo '<li><a href="/selectpagetoedit.php">Edit</a></li>' . "\n";
echo '<li><a href="/deletepage.php">Delete</a></li>' . "\n";
if (is_admin())
{
}
}
else
{
echo '<li><a href="/logon.php">Admin Log In</a></li>' . "\n";
}
?>
<?php if (logged_on()) {
echo "<div class=\"welcomeMessage\">Welcome, <strong>{$_SESSION['username']}</strong></div>\n";
} ?>
</div>
<div class="float-right"><p id="social">© Swing and Putt 2014</p></div>
</div>
</footer>
</body>
</html>
CSS:
.float-left {
float: left;
color: #000000;
text-align: left;
padding-left: 10px;
}
.float-right {
float: right;
color: #000000;
text-align: right;
padding-right: 10px;
}
footer {
clear: both;
font-size: 12pt;
height: 30px;
margin-top: -30px; /* negative value of footer height */
position: relative;
background-color: #00BFFF;
padding: 5px;
}
footer .footer-wrapper {
}
/* login
----------------------------------------------------------*/
#login {
display: block;
font-size: 12pt;
font-family: Arial;
float: left;
}
#login a {
margin-left: 10px;
margin-right: 3px;
padding: 2px 3px;
text-decoration: none;
}
#login a.username {
background: none;
margin-left: 0px;
text-decoration: underline;
}
#login ul {
margin: 0;
}
#login li {
display: inline;
list-style: none;
}
Hope that all makes sense. I'm struggling with PHP type stuff.