I'm creating UIItableview. For the first cell I want to have a user Image with a button to allow him to change the image. (not so complicated).
Somehow I have a strange problem: When I set setMasksToBounds:NO the [self.userTable.layer setCornerRadius:20.0]; is simply get disabled.
I am attaching a code with output example:
//Initiate UserTable
//[self.userTable setClipsToBounds:NO];//from the documentation this line is set by default
[self.userTable.layer setCornerRadius:20.0];
[self.view addSubview:self.userTable];
later in cellForRowAtIndexPath: I add:
[myCellView.contentView addSubview:photo]; //My photo is UImageview

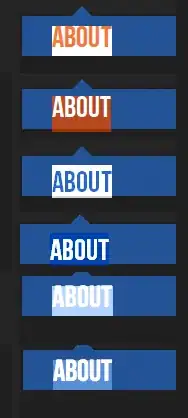
If I uncomment the line [self.userTable setClipsToBounds:NO] I get:

but my corners are not rounded any more...... I read the following questions this and this and still cant figure that out? Did someone had this problem and can provide a fix which will not force me to change all my code? and also how the 2 options are related to each other? Thanks a lot.