I am getting a bit of an odd result here that I can't quite understand.
In jQuery I am logging the window width by:
console.log( $(window).width() );
In my CSS I am changing the background color to red with:
@media only screen and (min-width: 768px) {
body { background: red!important; }
}
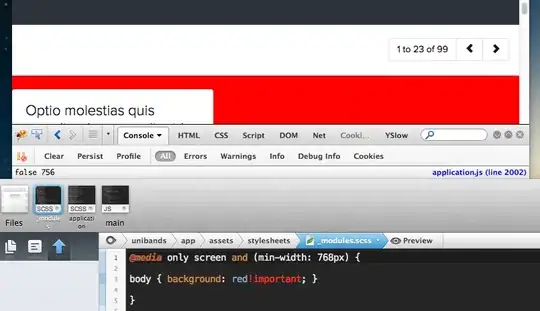
Yet, in Firebug, the console says the window width is 756px wide, but the CSS makes the background red, which shouldn't happen until it reaches a minimum width of 768px.
See this screen grab for further clarification:

Can anyone explain to me why the background is red and that the CSS seems incorrect? Is it jQuery that's actually incorrect?
Also, would it have anything to do with the vertical scrollbar at all?