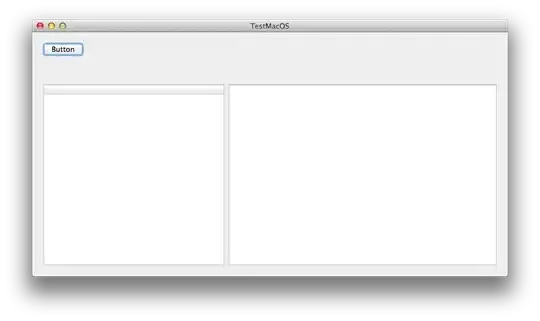
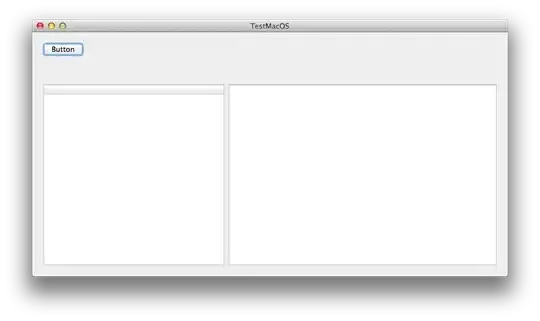
My desktop situation:

My mobile device situation:

What I want as mobile device situation:

Are there any CSS tricks to apply in this situation?
My desktop situation:

My mobile device situation:

What I want as mobile device situation:

Are there any CSS tricks to apply in this situation?
Try this http://css-tricks.com/examples/ResolutionDependantLayout/example-one.php may help you
If you had any doubts using this link then use this code
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=UTF-8' />
<title>softsyn.com Resolution Dependent Layout</title>
<link rel='stylesheet' type='text/css' href='css/style.css' />
<link rel='stylesheet' media='screen and (max-width: 700px)' href='css/narrow.css' />
<link rel='stylesheet' media='screen and (min-width: 701px) and (max-width: 900px)' href='css/medium.css' />
<link rel='stylesheet' media='screen and (min-width: 901px)' href='css/wide.css' />
</head>
<body>
<div id="page-wrap">
<div id="main-content">Content</div>
<div id="secondary-one">Secondary</div>
</div>
<style type="text/css" style="display: none !important;">
* {
margin: 0;
padding: 0;
}
body {
overflow-x: hidden;
}
.bsa_it_ad {
padding: 8px 4px 8px 12px !important;
position: relative;
border: 0 !important;
background: #D6D5D5 !important;
border-top: 0 !important;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.1);
font: 11px "Lucida Grande", Sans-Serif !important;
}
.bsa_it_ad:before, .bsa_it_ad:after {
content: "";
position: absolute;
top: 0;
left: 6px;
width: 100%;
height: 100%;
background: #989898;
border-bottom: 6px solid #989898;
z-index: -1;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.1);
}
.bsa_it_ad:before {
top: 0;
left: 12px;
z-index: -2;
background: #6C6666;
border-bottom: 12px solid #6C6666;
}
.bsa_it_ad a {
margin: 0 !important;
padding: 0 !important;
}
.bsa_it_ad a img {
border: 0 !important;
position: static !important;
}
.bsa_it_ad a:hover img {
margin: 0 !important;
}
.bsa_it_ad a:hover {
background: none !important;
}
.bsa_it_i {
margin: 0 15px 0 0 !important;
}
.bsa_it_t {
font-size: 14px !important;
margin: 12px 0 0 0 !important;
}
.bsa_it_d {
padding-right: 10px;
}
.bsa_it_p{
display: none !important;
}
#demo-bar-ad {
width: 416px;
position: absolute;
right: 0;
top: -20px;
font: 11px "Lucida Grande", Sans-Serif !important;
}
#bsap_aplink {
position: absolute;
color: #999;
text-decoration: none;
bottom: 8px !important;
right: 8px !important;
padding: 0 !important;
}
.bsa_it_p a:hover {
background:none !important;
}
#demo-top-bar {
text-align: left;
background: #e18728;
position: relative;
zoom: 1;
width: 100% !important;
z-index: 6000;
box-shadow: 0 0 10px black;
padding: 20px 0 15px;
}
#demo-bar-inside {
width: 960px;
margin: 0 auto;
position: relative;
}
#demo-top-bar:before, #demo-top-bar:after {
content: "";
position: absolute;
top: 0;
left: 6px;
width: 100%;
height: 100%;
background: #e18728;
border-bottom: 6px solid #8F5314;
z-index: -1;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.1);
}
#demo-top-bar:before {
top: 0;
left: 12px;
background: #6C6666;
border-bottom: 12px solid #62390E;
}
#demo-bar-buttons {
display: inline-block;
width: 236px;
text-align: center;
vertical-align: top;
font-size: 0;
}
#demo-bar-buttons a {
font-size: 12px;
color: white;
display: block;
margin: 2px 0;
text-decoration: none;
font: 14px "Lucida Grande", Sans-Serif !important;
}
#demo-bar-buttons a:hover,
#demo-bar-buttons a:focus {
color: #333;
}
#demo-bar-badge {
display: inline-block;
width: 302px;
padding: 0 !important;
margin: 0 !important;
background-color: transparent !important;
}
#demo-bar-badge a {
display: block;
width: 100%;
height: 38px;
border-radius: 0;
bottom: auto;
margin: 0;
background: url(/images/examples-logo.png) no-repeat;
background-size: 100%;
overflow: hidden;
text-indent: -9999px;
}
#demo-bar-badge:before, #demo-bar-badge:after {
display: none !important;
}
</style>
<script type="text/javascript">
(function(){ var bsa = document.createElement('script'); bsa.type ='text/javascript'; bsa.async = true; bsa.src = '//s3.buysellads.com/ac/bsa.js'; (document.getElementsByTagName('head')[0]||document.getElementsByTagName('body')[0]).appendChild(bsa); })();
</script>
<script type="text/javascript">
var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-68528-29']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(ga); })();
</script>
</body>
</html>
style.css
* { margin: 0; padding: 0; }
body { font: 14px Georgia, serif; }
#page-wrap { margin: 40px auto; color: white;}
#page-wrap > div { border: 1px solid #999; padding: 71px; margin-bottom: 5px; color: black; width: 76px; }
#main-content { background: #eee; }
#secondary-one { background: #eee; }
narrow.css
body { background: #333; }
#page-wrap { width: 548px; }
medium.css
body { background: #666; }
#page-wrap { width: 700px; }
#main-content { float: right; width: 440px; height: 300px; }
#secondary-one { float: left; width: 170px; height: 300px; }
wide.css
body { background: #999; }
#main-content { float: left; width: 440px; height: 300px; margin-left: 218px; }
#secondary-one { width: 170px; height: 300px; position: absolute; left: 0;}
Although I think this a problem test tackled with jquery. This is how I would do it with CSS
<div class="div-one"></div>
<div class="div-two"></div>
div-one {
height:150px;
display:inline-block;
float:left
width:50%;
background-color:red;
}
.div-two {
display:inline-block;
height:150px;
width:50%;
background-color:blue;
}
@media only screen and (max-width : 480px) {
.div-two {
position:absolute;
float:none;
display:block;
top:0px;
width:100%;
height:150px;
}
.div-one {
float:none;
display:block;
width:100%;
height:150px;
margin-top:150px;
}
}
Here's my example: http://codepen.io/anon/pen/hdLDe