I'm still fairly new to CSS and HTML, so I need a little help. I'm making a theme for my tumblr blog and I have three main divs that I'd like to be aligned side by side in the same row, as well as centered.
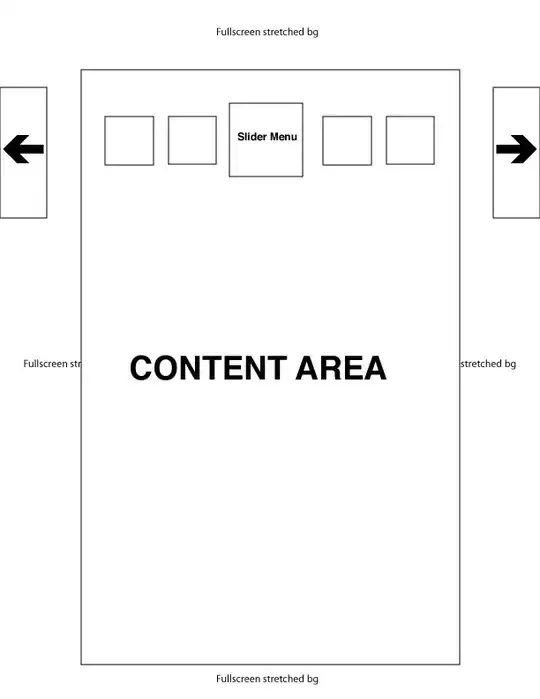
It should look something like this (edited with Photoshop):

Right now it looks like this:

I've looked everywhere for answers, and I've tried multiple things. Almost every tutorial or piece of advice includes the float:left; thing, but that didn't work. Is there something wrong with the code I already have? What is it that I need to change or add? I'd like the image to be in the center, the description to be on the left and the links to be on the right.
Here are the codes:
#top {
margin-left:-35px;
margin-top:30px;
}
#topimage {
width:64px;
height:64px;
border-radius:3px;
border:6px solid #fff;
background-image:url('{PortraitURL-64}');
}
#topdeschold {
width:150px;
background-color:#fff;
padding:25px;
margin-top:5px;
}
#topdesc {
text-align:justify;
font-size:7px;
text-transform:uppercase;
}
#topdesctitle {
color:#df8d88;
font-size:9px;
text-transform:lowercase;
font-style:italic;
text-align:right;
}
#toplinkshold {
width:150px;
background-color:#fff;
padding:25px;
margin-top:5px;
}
#toplinks {
display:block;
padding:6px;
background-color:#f8f8f8;
font-size:7px;
text-transform:uppercase;
}
<div id="top">
<div id="topimage"></div>
<div id="topdeschold">
<div id="topdesctitle">blah blah balh</div>
<div id="topdesc"> Blah! Blah blah balh? lbalhlalg? dlff
df gb fgbgn fgnghnghn gnhgn fhng! DGSsdf gf</div>
</div>
<div id="toplinkshold">
<div id="toplinks">
<a href="/">home</a>
</div>
<div id="toplinks">
<a href="/">ask</a>
</div>
<div id="toplinks">
<a href="/">submit</a>
</div>
<div id="toplinks">
<a href="/">more</a>
</div>
</div>
</div>
Your help is appreciated!