I was tried to use ng-if inside ng-repeat but it seems ng-if is not working properly.
I referred couple of forum links in StackOverflow but it doesn't help me.
I'm using angular version 1.3.0
HTML
<!DOCTYPE html>
<html ng-app="myModule">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<script src="/js/lib/angular-1.3.0/angular.js"></script>
<script src="/js/lib/controllers/ifRepeatController.js"></script>
</head>
<body>
<div ng-repeat = "data in comments">
<div ng-if="data.type == 'hootsslllll' ">
//differnt template with hoot data
</div>
<div ng-if="data.type == 'story' ">
//differnt template with story data
</div>
<div ng-if="data.type == 'article' ">
//differnt template with article data
</div>
</div>
</body>
</html>
Controller
var myIfRepeat = angular.module('myIfRepeat',[]);
myIfRepeat.controller('IfRepeatController', function ($scope,$http) {
$scope.comments = [
{"_id":"1",
"post_id":"1",
"user_id":"UserId1",
"type":"hoot"},
{"_id":"2",
"post_id":"2",
"user_id":"UserId2",
"type":"story"},
{"_id":"3",
"post_id":"3",
"user_id":"UserId3",
"type":"article"}
];
});
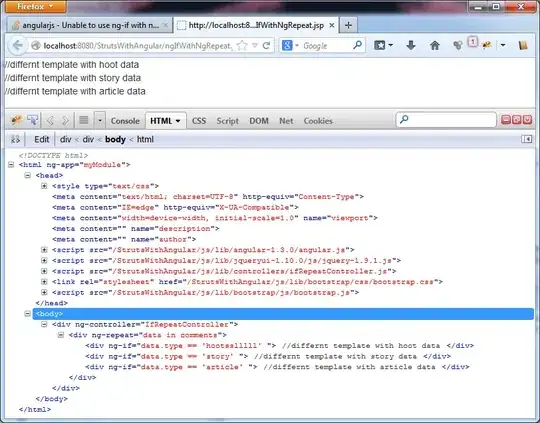
As per the first condition, the first line should not get displayed (Below find the screenshot for more reference), however the line is getting displayed.
the reference link : Using ng-if inside ng-repeat?

Now i added the controller in the div as advised, however i'm facing the same issue
Below i have given the screenshot for reference. Kindly help me how to solve this issue and please let me know in case of further clarifications.

Below provided screenshot on the working model used angular 1.3 version. If we use angular 1.0.2 the nf-if will not work properly (below provided the screenshot)

Screen shot for angular version 1.0.2