Here is a photo explanation to better illustrate what I mean:
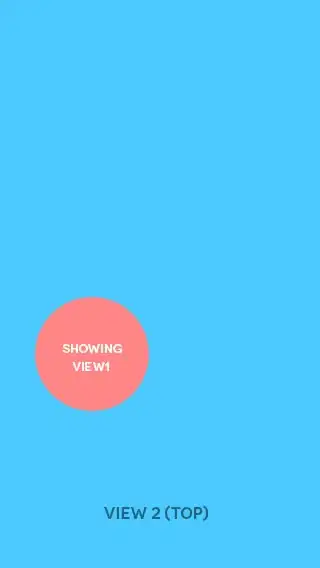
I have two UIImageViews, with View1 being on the bottom and View2 at the top:


What I would like to do accomplish is to programmatically set an area on View2 that is completely transparent (i.e. has an alpha of 0), so that this will be the end result:

I haven't been able to find a similar problem related to marking a part of a UIImageView transparent in the form of a shape (specifically, a circle), and was wondering how I should tackle this problem?
Thanks!