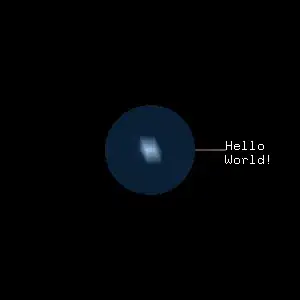
I've created a simple view setup in interface builder. Here's how it looks:

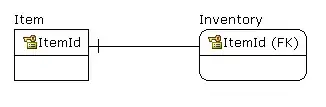
The view hierarchy is simply:
view
- scrollView
-- label
The scroll view is shown with grey background anchored to its super view top, leading, trailing, and bottom with constraints of 0.
The label is shown with yellow background and has constraints as shown. Additionally, the label has content hugging priority of 1000 for both horizontal and vertical, and it has content compression resistance priority of 1000 for both horizontal and vertical.
In portrait orientation, the label is sized correctly:

In landscape orientation, however, the label is not sized correctly horizontally (I intended for the label to fill the width of the screen, less constraint insets as shown):

How can I get this label to size correctly horizontally in landscape orientation?