I am building a web-portal which has to be functional and pretty on multiple platforms.
One of the platforms is IOS Safari, and this is were I encountered a problem.
In my code I align two floating buttons to the bottom of a div with a width and height of 100%
This all works fine and my buttons show up exactly like they are supposed to on the bottom of the page.
However when I click the buttons the compact view from mobile safari switches to full view and my buttons are hidden behind the bottom nav bar!
Is it normal behavior for safari mobile to show the expanded menu when the user taps in the bottom 10% of the screen?
How can I avoid this?
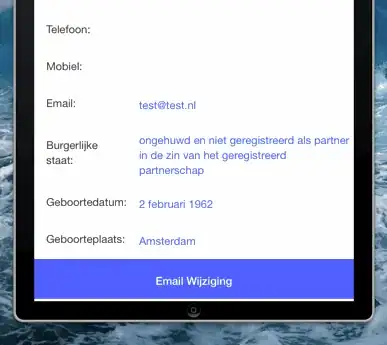
In this gif you can see the problem on the IOS simulator:
As you can see the problem only occurs when a button is in the lower 10% of the view.
This is just a normal button, My code was triple checked by several developers and it has no errors.
- 1,215
- 1
- 11
- 24
-
1Code. Fiddle. Screenshot. Something. Anything. – Ayman Safadi May 14 '14 at 14:46
-
1There is nothing wrong with my code, I already had it triple checked and I can't replicate it in a Fiddle. It happens with any button in IOS in the lower 10% of the view. – dennismuijs May 15 '14 at 07:24
-
We're experiencing the exact same issue and have resorted to adding a 44px space below the bottom button which looks awful. I think the best solution would be to force it to always stay open somehow. – ItsGeorge Jan 05 '16 at 20:42
-
iOS Safari is the new IE... I used to be an Apple fan, but now I see that they don't care about web developers, they don't implement new features for PWAs and take arbitrary decisions like this one – collimarco Feb 24 '20 at 09:02
3 Answers
I think I may have found an answer. Setting your content to have the following styles:
height: 100%(allows content to fill the viewport and go beyond the bottom)overflow-y: scroll(allows you to scroll below the viewport; the default value isvisible)-webkit-overflow-scrolling: touch(to smooth any scroll behavior)
appears to force the iOS menu in Safari to always appear. That way, button clicks will actually work instead of opening up the Safari menu. Hope this helps!
- 1,533
- 2
- 15
- 26
-
that is correct jennz0r, I forgot about this question but this was the approach I took as well – dennismuijs Dec 02 '15 at 11:17
-
1It turns out, this potentially affects Chrome as well, causing the bottom button to float until scrolling is completed. At least in our case, that's been another issue. We're now looking into a JS solution for browser detection, rather than CSS only. – jennz0r Dec 16 '15 at 20:49
-
@jennz0r I hate that we have to resort to browser detection for this but that's what we're looking at too. I'm interested in hearing what you ended up doing. – ItsGeorge Jan 05 '16 at 20:44
-
@ItsGeorge I ended up using navigatorID.userAgent for browser detection even though it's a technology that will be deprecated because it already existed in our code. :( – jennz0r Jan 06 '16 at 22:25
-
This guy wrote a more in depth piece about the issue here. https://www.eventbrite.com/engineering/mobile-safari-why/ – Goose Nov 29 '17 at 03:36
-
-
-
You can use [this css](https://stackoverflow.com/a/47818418/1835379) to make sure this fix is only applied on iOS devices. – Cerbrus Aug 15 '19 at 07:02
-
Detailed article on this issue, https://www.eventbrite.com/engineering/mobile-safari-why/ – hoektoe Jan 09 '20 at 13:37
-
@hoektoe - yup! I wrote that article. It's also posted a few comments above. – jennz0r Jan 10 '20 at 17:55
It turns out this is the standard behavior in safari mobile and as such can not be overwritten, perhaps in a future IOS update this functionality will change.
- 1,215
- 1
- 11
- 24
-
I'm seeing the same issue. It makes me sad there's no answer. Did you do anything as a workaround? – jennz0r Nov 10 '15 at 00:06
-
No I did not find a workaround, I just take it for granted and the end-users seem to do the same. – dennismuijs Nov 10 '15 at 07:59
-
Any chance you found a workaround for this? I am encountering running into the same problem. – flyingL123 Dec 01 '15 at 22:03
I know this question is a bit old, but since the issue still exists I thought I should share my experience...
As of now there is NO fix for the issue, but there is a workaround. The solution jennz0r provided may work for some, but I didn't like the idea of the menu bar always showing. I saw a website that had the issue solved... well it seemed to work at least. I didn't find anything in their css or js.
So what was the fix? Since the "dead zone" is 44px in height they simply made their floating bar 88px height :D Users would instinctively tap on the top/center of the button and it will almost always work at first try!
"If it's stupid, but it works... it ain't stupid..." ;)
- 377
- 1
- 12