Split page in Android, I need to slide the second page on top of another.
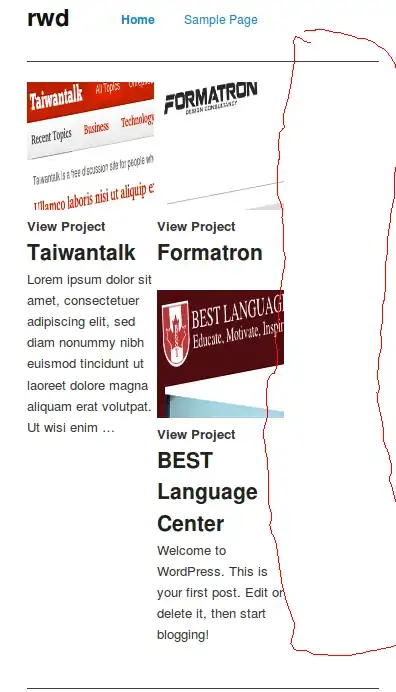
Layout 1 covering 80% of the page to the left. Layout 2 showing on the rest of the 20%. to the right.
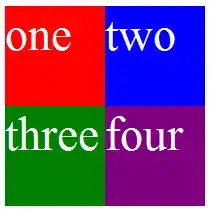
Then I need to drag/slide layout 2 on top of layout 1 and the slide it back.
I have tried this, but I don't know how to configure this for my requirement?
What I Really need is shown in below as screenshots
OnLoad

After Slide

Slide Back