Instead of using paddings (which add space inside your View), use margins (which add space ouside your View):
add
android:layout_marginTop="40dp"
android:layout_marginBottom="40dp"
to your GridView (or some different value)
[EDIT]
As per the OP's clarification: the "spaces" must be FIXED and all the GridView scrollable.
Therefore I'm designing it like this (by setting a pair of anchored TextViews to act as fixed header and footer):
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black"
android:padding="8dp"
>
<!-- Header -->
<TextView
android:id="@+id/txtHeader"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_alignParentTop="true"
android:background="#ff00"
android:gravity="center"
android:text="Header"
android:textColor="@android:color/white"
android:textSize="24sp"
android:textStyle="bold"
/>
<!-- Footer -->
<TextView
android:id="@+id/txtFooter"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_alignParentBottom="true"
android:background="#ff00"
android:gravity="center"
android:text="Footer"
android:textColor="@android:color/white"
android:textSize="24sp"
android:textStyle="bold"
/>
<!-- The Grid -->
<!-- <GridView -->
<!-- android:id="@+id/grdIcons" -->
<!-- android:layout_width="match_parent" -->
<!-- android:layout_height="match_parent" -->
<!-- android:layout_above="@id/txtFooter" -->
<!-- android:layout_below="@id/txtHeader" -->
<!-- android:background="#f0f0" -->
<!-- android:textColor="@android:color/white" -->
<!-- android:textSize="24sp" -->
<!-- android:textStyle="bold" -->
<!-- /> -->
<GridView
android:id="@+id/grdIcons"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/txtFooter"
android:layout_below="@id/txtHeader"
android:background="#f00f"
android:textColor="@android:color/white"
android:textSize="24sp"
android:textStyle="bold"
android:columnWidth="64dp"
android:numColumns="auto_fit"
android:verticalSpacing="8dp"
android:horizontalSpacing="8dp"
android:stretchMode="none"
android:gravity="center"
/>
</RelativeLayout>
In this example, the headers are visible (red and with a text), but you can always cut off the part relative to the text attributes and set the color to #0000 (transparent)
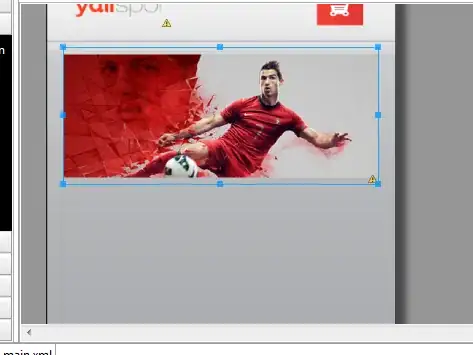
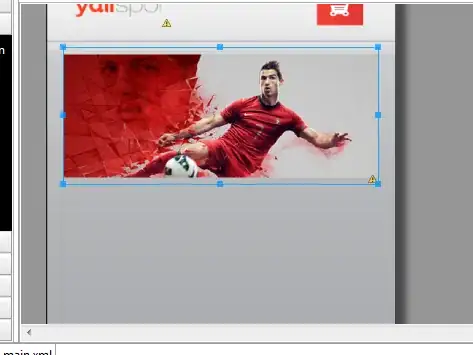
Here's the result: