I'm trying to remove padding from my ImageView but it always leaves a padding of 4 on all sides. Any help will be appreciated. This is my code.
newmenuitem.xml (Note: newListAvatarSizeX = 190 and newListAvatarSizeY = 150 )
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingRight="10dp"
android:id="@+id/layout">
<ImageView
android:id="@+id/avatar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:maxWidth="?attr/newlistAvatarSizeX"
android:maxHeight="?attr/newlistAvatarSizeY"
android:adjustViewBounds="true"
android:padding="0dp"
android:layout_margin="0dp"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/avatar"
android:layout_toLeftOf="@id/viewprofile"
android:layout_alignParentBottom="true"
android:gravity="left|bottom"
android:orientation="vertical"
android:paddingLeft="5dp"
android:paddingRight="10dp"
>
<TextView
android:id="@+id/toptext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="false"
android:gravity="bottom"
style="?listContactsPrimaryText"
/>
</LinearLayout>
<ImageView
android:id="@+id/arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:adjustViewBounds="true"
android:src="@drawable/arrowbutton"
/>
code
final ImageView iv = (ImageView) v.findViewById(R.id.avatar);
Bitmap bm = ((BitmapDrawable) getResources().getDrawable(R.drawable.image_none)).getBitmap();
Matrix matrix = new Matrix();
matrix.postScale(190 / bm.getWidth(), 150 / bm.getHeight());
final Bitmap bmf = Bitmap.createBitmap(bm, 0, 0, bm.getWidth(), bm.getHeight(), matrix, true);
runOnUiThread(new Runnable()
{
public void run()
{
iv.setImageBitmap(bmf);
}
});
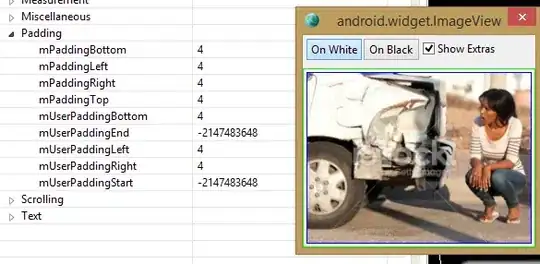
As you can see from hierarchy viewer it still has padding of 4.

EDIT:
I have made a temporary fix by adding this.
android:layout_marginBottom="-4dp"
android:layout_marginTop="-4dp"
android:layout_marginLeft="-4dp"
android:layout_marginRight="-4dp"
This is not good practice, but at least it works. Would really be awesome if someone out there might know why this happens.