Working on a shopping store app. I've been going in circles for the past week and a half trying to figure out how to correctly do this. The problem lies in a UILabel that needs to be dynamically updated with text that corresponds to checked checkboxes. It also needs to know whether to apply selection when apply button has been tapped or return previous selection if customer decided to change their mind and not tap apply. This is where I'm running into issue.
I refer to 3 controllers as image 1, image 2 and image 3.
My model is a separate class that I pass copies of back and forth to keep selections made by users when they wish to refine a collection of clothing item results.
So for example the user taps the refine button in image 1
They are taken to image 2 where they decide what they want to refine results by
They are then taken to image 3 page where they make the selection
Where problems begin:
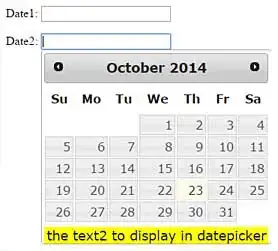
In short in image 3 a customer makes a selection and taps done, they are then taken back to image two where their selection is shown in a string separated by commas in a UILabel underneath the chosen refine by option e.g. Gender. If they are ok with their selection they tap apply and the refining is done and displayed like in image 1. A tick is also shown in the refine button to make the customer aware refining is active.
Now lets say a selection has already been made like in the images below and the customer goes back to image 3 to modify a selection. Let's say he unchecked "microsites". What should happen is when he goes back to image 2 the list underneath the refine by option should be updated.
This works fine but I'm actually updating the property that is updated when the apply button is tapped. So if the customer decides they don't want to refine anymore and don't click apply but the back button instead to take them to image 1 then I need the original selection string to be updated in the property.
The thing is this very property is updated whenever a selection is made in image 3. So when the customer does return to image 2 then because we unchecked "microsites" only "men" will show in the string underneath the refine by option.
I've tried creating a temp property to hold the previous selection but thing's just really get messy with all this going back and forth.
Further info:
I pass my model class back and forth between controllers using the prepareForSegue method and delegation/protocols.
Image 2 is aware when the done button in image 3 is tapped. This is where I pass the model over. Image 1 knows when the apply button in image 2 is tapped and again this is where I pass the model over. To pass the model from image 1 to 2 then 2 to 3 I use the prepareForSegue method.
Image 1:

Image 2:

Image 3:

How would you do this? I feel I've made a good start by moving all my model into its own class. This has made things easier but the other problem with the UILabel is holding me back.
Update:
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
if ([[[sender titleLabel] text] isEqualToString:@"Gender"]) {
VAGRefineGenderViewController *vc = [segue destinationViewController];
[vc setDelegate:self];
[vc setRefineModel:[self refineModel]];
}
}
Working code:
@implementation VAGRefineModel
{
VAGRefineModel *_object;
}
-(id)copyWithZone:(NSZone *)zone
{
VAGRefineModel *modelCopy = [[VAGRefineModel alloc] init];
modelCopy->_object = [_object copyWithZone: zone];
return modelCopy;
}
Then in image 2/controller 2 I just set the model being passed to controller 3 as the copy of the existing model.