I want everytime , the user resizes the Form , the Image in the pictureBox , also resizes with the same Values ( proportionally ) ,
I searched on the internet for some codes and found this answer in StackOverFlow https://stackoverflow.com/a/6501997/3264464
static public Bitmap ScaleImage(Image image, int maxWidth, int maxHeight)
{
var ratioX = (double)maxWidth / image.Width;
var ratioY = (double)maxHeight / image.Height;
var ratio = Math.Min(ratioX, ratioY);
var newWidth = (int)(image.Width * ratio);
var newHeight = (int)(image.Height * ratio);
var newImage = new Bitmap(newWidth, newHeight);
Graphics.FromImage(newImage).DrawImage(image, 0, 0, newWidth, newHeight);
Bitmap bmp = new Bitmap(newImage);
return bmp;
}
I added the function for my code , and am not sure about the MaxHeight,MaxWidth thing , i mean why do i need to send it via parameters
and In the Form1_Resize event handler i wrote:
private void Form1_Resize(object sender, EventArgs e)
{
Bitmap NewImg = ScaleImage(pictureBox1.Image, 1000, 1000);
pictureBox1.Image = NewImg;
}
but It won't work .. Nothing Happens when I resize the form
UPDATE: Tried everything with same results
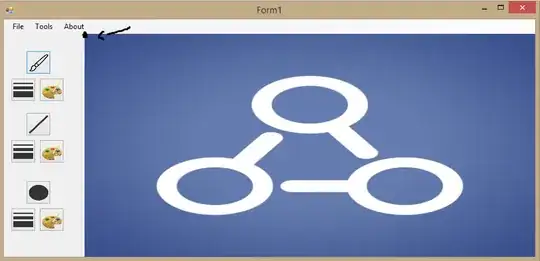
Look at the pictures below , The black point is the Left of the PictureBox and it must not move , what you suggested is good , but i want , The left of the pictures stays on the same point at the beggining
Before Resize:

After Resize