I have created a cross platform app (to be packaged for iOS, Android and Windows Phone) in Sencha Touch 2.3.1-gpl and packaged it for iOS via phonegap.com (Phonegap cloud). The app and the app icon work fine in all iOS devices but when the app is launched this default Phonegap splash screen is shown:

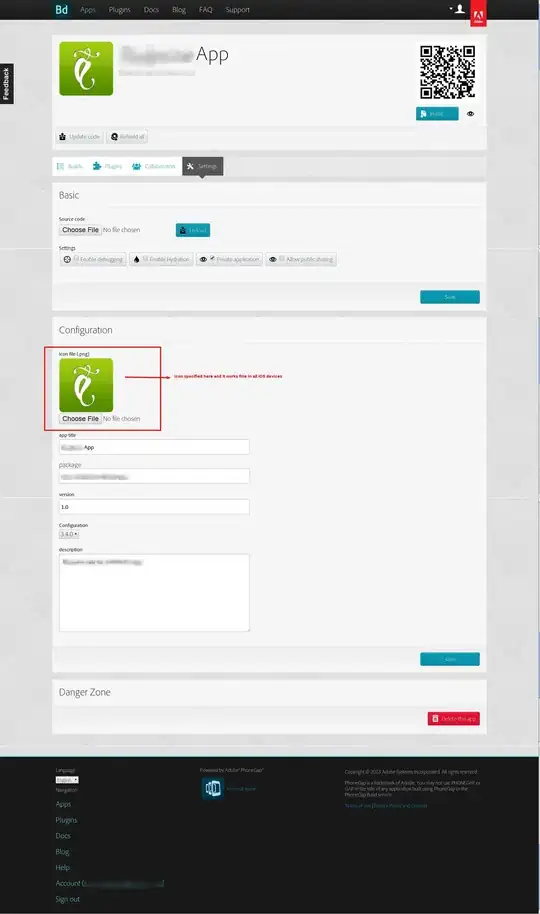
I can't find any option in the Phonegap (cloud) UI for selecting a splash screen for my app:

Now my questions are:
Where or How can I define a custom splash screen for my app?
Does the splash screen has to be specified in Sencha Touch app code? OR Does it have to be added somewhere in Phonegap (cloud) UI?
Here is my Sencha Touch app.js code in I haven't specified any icon or splash screen because as per my understanding icons and splash screens have to be added in Phonegap (cloud):
Ext.Loader.setConfig({disableCaching: false});
Ext.application({
name: 'RedmineApp',
views: ['Issue', 'ProjectIssues', 'RedmineIssuesNavigator', 'RedmineTabPanel', 'RedmineChart', 'RedmineChartsNavigator', 'UserInputView', 'RedmineIDChart', 'RedminePriorityChart', 'RedmineTrackerChart', 'RedmineStatusChart', 'IssueHistory'],
models: ['RedmineConfig', 'Issue', 'IssueCategory', 'IssuePriority', 'Project', 'ProjectMembership', 'Tracker', 'User', 'IssueStatus'],
stores: ['RedmineConfigs', 'Projects', 'IssuePriorities', 'IssueStatuses'],
controllers: ['Projects', 'Issues', 'ChartsMenu', 'UserInputFields'],
launch: function() {
// Destroy the #appLoadingIndicator element
Ext.fly('appLoadingIndicator').destroy();
// Initialize the main view
Ext.Viewport.add(Ext.create('RedmineApp.view.RedmineTabPanel'));
},
projectIdentifier: null,
redmine_url: '',
redmine_access_key: '',
loadRedmineConfig: function() {
var configStore = Ext.getStore('RedmineConfigs');
configStore.load();
var redmine_config = configStore.getAt(0);
if (redmine_config !== undefined) {
this.redmine_url = redmine_config.get('redmine_url');
this.redmine_access_key = redmine_config.get('redmine_access_key');
} else {
this.redmine_url = 'http://redmine.arkhitech.com';
}
},
saveRedmineConfig: function() {
var newRecord = new RedmineApp.model.RedmineConfig({
redmine_url: this.redmine_url,
redmine_access_key: this.redmine_access_key
});
var configStore = Ext.getStore('RedmineConfigs');
configStore.load();
configStore.removeAll();
configStore.add(newRecord);
configStore.sync();
},
setRedmineUrl: function(redmine_url) {
this.redmine_url = redmine_url.replace(/\/$/, '');
this.saveRedmineConfig();
},
getRedmineUrl: function() {
if (this.redmine_url === '') {
this.loadRedmineConfig();
}
return this.redmine_url;
},
redmine_base_path: '',
setRedmineBasePath: function(redmine_base_path) {
this.redmine_base_path = redmine_base_path;
},
getRedmineBasePath: function() {
return this.redmine_base_path;
},
setRedmineAccessKey: function(redmine_access_key) {
this.redmine_access_key = redmine_access_key;
this.saveRedmineConfig();
},
getRedmineAccessKey: function() {
if (this.redmine_access_key === '') {
this.loadRedmineConfig();
}
return this.redmine_access_key;
},
setCurrentProjectIdentifier: function(projectIdentifier) {
this.projectIdentifier = projectIdentifier;
},
getCurrentProjectIdentifier: function() {
return this.projectIdentifier;
},
getCurrentProjectTrackers: function() {
return this.projectTrackersStore;
},
setCurrentProjectTrackers: function(projectTrackersStore) {
this.projectTrackersStore = projectTrackersStore;
},
getCurrentIssuesStore: function() {
return this.createIssuesStore(this.getCurrentProjectIdentifier());
},
getCurrentProjectIssueCategories: function() {
return this.issueCategoriesStore;
},
setCurrentProjectIssueCategories: function(issueCategoriesStore) {
this.issueCategoriesStore = issueCategoriesStore;
},
loadProjectSettings: function(project_id) {
var Project = Ext.ModelManager.getModel('RedmineApp.model.Project');
Project.load(project_id, {
success: function(project) {
RedmineApp.app.setCurrentProjectTrackers(project.trackersStore);
RedmineApp.app.setCurrentProjectIssueCategories(project.issueCategoriesStore);
}
});
},
createIssuesStore: function(projectIdentifier) {
var newStore = Ext.create('Ext.data.Store', {
model: 'RedmineApp.model.Issue',
autoLoad: true,
proxy: {
type: 'dynamicrest',
resourcePath: '/projects/' + projectIdentifier + '/issues',
format: 'json',
reader: {
rootProperty: 'issues',
type: 'json'
}
},
grouper: {
groupFn: function(record) {
return record.get('updated_on');
},
sortProperty: 'updated_on',
direction: 'DESC'
}
});
return newStore;
}
});