I'm building a polygon in Google Maps through markers that can be dragged to reshape it. So, when there are 3 markers, the polygon is drawn, and further markers are appended in the shape, expanding it. That's fine when the user just want to follow a simple clockwise/counterclockwise pattern, but when he wants to expand the polygon through one of its edges, instead it will append the marker, twisting itself.

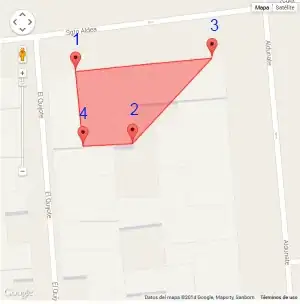
Here in this example, if we add markers 1, 2 and 3, it will be drawn a simple triangle. But if marker 4 is added, the polygon just twists itself.
Instead, I want when 4 is added, it's inserted between markers 1 and 2, like this image:

Basically, in the polygon's vertex array, instead of:
[
//marker 1 position,
//marker 2 position,
//marker 3 position,
//current marker 4 position
]
I want to have:
[
//marker 1 position,
//desired marker 4 position
//marker 2 position,
//marker 3 position
]
So the polygon will expand instead of twist itself.
Is there a way to achieve this? Or I just will have to tell the user to build his polygon clock/counterclockwise?