I've been attempting to create a TopoJson file with consolidated layer data containing, among other layers, U.S. States, Counties, and Congressional Districts.
Original .shp shapefiles come from the Census Bureau's Cartographic Boundary Files.
These were converted to GeoJson via ogr2ogr.
Then combined into TopoJson format via the node server side library, with quantization of 1e7 and retain-proportion of 0.15. Up to this point there is no indication of any problem.
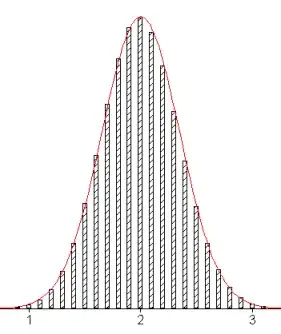
I view the final topojson file using mapshaper and things seem to look OK:
But, when attempting to render with the topojson client library and D3.geo.path(), I encounter some strange paths in the congressionalDist layer: (notice the large rectangular paths around the continental US, AK, and HI)
A working version of the page can be found here: http://jsl6906.net/D3/topojson_problem/map/
A couple of relevant notes:
- If I change my topojson generation script to remove simplification, the paths then seem to show correctly via the same d3.js page
- If I only keep the congressionalDist layer when creating the topojson, the paths then seem to show correctly via the same d3.js page:

After attempting as much troubleshooting as I've been able to handle, I figured I would ask someone here to see if someone has experienced any similar issues. Thanks for any help.