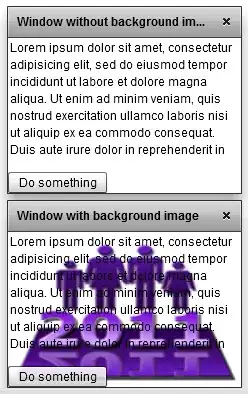
I have a div which is centered in parent div, it working on all browser but not in ie, can you help me out with this.

span.qbg3 {
display: block;
text-align: center;
background: url(http://powerblanket.com/may2014/wp-content/uploads/2014/05/qbg3.png) no-repeat center center;
background-size:cover;
padding: 50px 20px;
color: #fff;
font-weight: 400;
font-size: 30px;
position: relative;
margin-top: -20px;
min-height: 350px;
}
span.inqbg3 {
max-height: 100px;
display: block;
text-align: center;
color: #fff;
font-weight: 400;
font-size: 40px;
position: absolute;
margin: auto;
top: 0px;
right: 0;
left: 0;
bottom: 0px;
background: rgba(0, 0, 0, 0.5);
max-width: 700px;
padding: 35px 0;
}
span.inqbg3 a {
color: #fff;
}