A lens flare effect overlays many smaller effects on top of your image to create the lens flare.

Here's a tutorial of which effects you will need for your lens-flare effect:
http://library.creativecow.net/articles/mylenium/lens_flare.php
And here's the html5 canvas techniques needed to create each effect.
I've been wanting to do a lens flare effect, but haven't had time to accomplish it.
So give it a go...if you have difficulties just post a question and I'd be glad to help.
Good luck with your project!
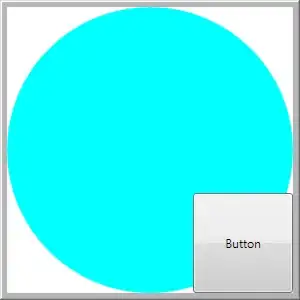
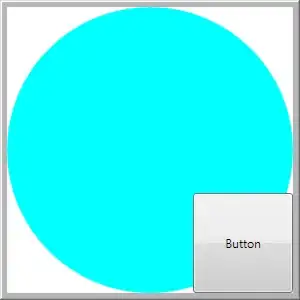
These are radial gradient fills (with & without a blur)
Html5 canvas techniques needed:
- createRadialGradient
- shadowBlur


These are stars (thick and thin) with radial gradient fills & blur
Html5 canvas techniques needed:
- star path created with a regular polygon
- createRadialGradient
- shadowBlur


This is a radial gradient fill with a blur that has been "flattened" using Y-scaling
Html5 canvas techniques needed:
- createRadialGradient
- shadowBlur
- scale transform (scaling Y will "flatten" the circle into a sliver)

This is an arc
Html5 canvas techniques needed:

This is an arc with a gradient that runs with the stroke
Html5 canvas techniques needed:

This is a series of rectangles drawn along a circle
Html5 canvas techniques needed:
- fillRect
- trigonometry (calculate x/y points along a circle)
- trigonometry (extend the radius of a circle)