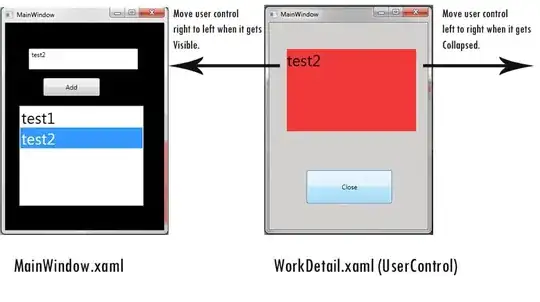
I'm trying to set a header for a webpage that looks like this:

and here's the code I'm trying so far:
HTML
<header id="top-section">
<div class="content-wrapper">
<div class="float-left">
<a href="../Home/Index"><img src="http://upload.wikimedia.org/wikipedia/commons/a/ac/Approve_icon.svg" alt="SustIMS" width="50%" height="50%" /></a>
</div>
<p class="user-info">
<div class="user-info">
Welcome Jon
</div>
<div class="float-right">
<a href="Index">
<img class="toolbar-icons" alt="Home" src="http://htiins.com/wp-content/uploads/2012/10/home-icon.png" /></a>
</div>
</p>
</div>
</header>
CSS
body {
font: 13px/20px 'Lucida Grande', Tahoma, Verdana, sans-serif;
color: #404040;
background: rgba(240, 240, 240, 1);
border: 2px solid red;
}
.float-left {
float: left;
width: 200px;
border: 2px solid cyan;
}
.float-right {
float: right;
}
#top-section
{
border: 4px solid blue;
height: 120px;
}
.user-info
{
float: right;
font-family: Rockwell, Consolas, "Courier New", Courier, monospace;
font-size: 1.25em;
border: 2px solid green;
}
.toolbar-icons
{
float: right;
width: 100px;
height: 100px;
clear: both;
border: 2px solid orange;
}
Here's the Fiddle.
I've set borders in different colors to better understand the divs positioning.
How can I achieve something like the image above?
Thanks
*EDIT**
Maybe this explains better what I'm looking for: here's how it should look like:

Thanks for some great answers so far!