I have two autocomplete textbox on the page to do some advance search in my project. I am getting an error like Uncaught NotFoundError: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node. while removing a manual input on the second time.
I have used facebook autocomplete plug-in. Please find my JS Fiddle Demo I have a problem once entered the text on the autocomplete and hit enter key to hide the manual input on the textbox. It is happening on the the first box but it fails on the second box.
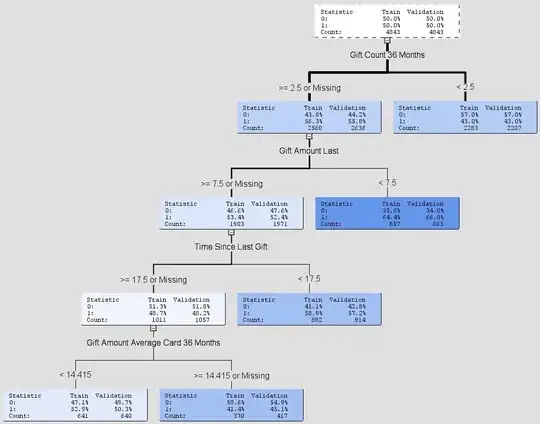
My Demo looks like below 
Any help on this..?