I'm relatively new to web programming so I used a couple of templates to create my website, all of them related to Twitter Bootstrap.
My login page correctly shows Bootstrap modals. These are the imports I used there:
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="stylesheet" href="css/bootstrap-responsive.css" />
<link rel="stylesheet" href="css/custom.css" />
<link type="text/css" rel="stylesheet" href="stylesheet.css" />
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.js"></script>
The problems start with the main page after login. It was taken from another template and it uses the following imports:
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"/>
<link rel="stylesheet" href="css/custom.css" />
<link rel="stylesheet" type="text/css" href="css/dashboard2.css"/>
<link type="text/css" rel="stylesheet" href="stylesheet.css" />
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.js"></script>
As you can see the only change is the source of Bootstrap. In the first case I downloaded it to the css folder, while in the second case it's taken directly from the server.
As a result the modals do not show in the main page (the second one). The screen fades to black but no modal is shown.

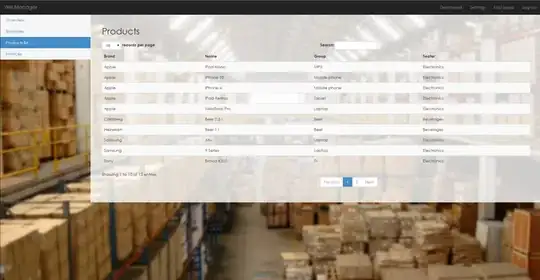
If I modify the imports of the main page to take Bootstrap from the css folder instead of the server, the modals do show, but the layout of the whole page is ruined:
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="stylesheet" href="css/bootstrap-responsive.css" />
<link rel="stylesheet" href="css/custom.css" />
<link rel="stylesheet" type="text/css" href="css/dashboard2.css"/>
<link type="text/css" rel="stylesheet" href="stylesheet.css" />
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.js"></script>

Instead of this:

Any ideas?