label.font.pointSize is read-only, so I'm not sure how to change it.
-
extension UILabel{ func font(size: CGFloat){ self.font = UIFont(descriptor: self.font.fontDescriptor, size: size) } } – Mohammad Razipour Sep 09 '18 at 07:21
21 Answers
You can do it like this:
label.font = UIFont(name: label.font.fontName, size: 20)
Or like this:
label.font = label.font.withSize(20)
This will use the same font. 20 can be whatever size you want of course.
Note: The latter option will overwrite the current font weight to regular so if you want to preserve the font weight use the first option.
Swift 3 Update:
label.font = label.font.withSize(20)
Swift 4 Update:
label.font = label.font.withSize(20)
or
label.font = UIFont(name:"fontname", size: 20.0)
and if you use the system fonts
label.font = UIFont.systemFont(ofSize: 20.0)
label.font = UIFont.boldSystemFont(ofSize: 20.0)
label.font = UIFont.italicSystemFont(ofSize: 20.0)
- 2,337
- 1
- 16
- 32
- 63,902
- 28
- 145
- 142
-
5This does in-fact change the pointSize property the font. However, the pointSize gets immediately reset to 17.0 before the label gets redrawn. So there's a bit more to it than that to actually see a different font size on the screen. – Jay Jun 23 '14 at 00:19
-
1
-
1I ran it on my iPhone 5 and your code works. It must be a bug in the simulator. – Jay Jun 23 '14 at 00:34
-
That's interesting. Not really surprised to see another bug though. Glad it's working – Connor Pearson Jun 23 '14 at 00:35
-
7There's seriously something wrong with documentation when i just googled this instead of just looking it up because I knew it would be faster. – Andrew Plummer May 28 '15 at 11:58
-
This is good for iOS developers, but for the sake of those googling this question, I will add the note that UIFont does not exist on OSX's version of Cocoa. On OS X you'll want something like label.font=NSFont(name: label.font.fontName, size: 20) – Michael Stern Sep 29 '15 at 02:12
-
-
How do you change the font size for the label in table cells? – Eshwaren Manoharen Mar 02 '17 at 07:53
-
extension UILabel{ func font(size: CGFloat){ self.font = UIFont(descriptor: self.font.fontDescriptor, size: size) } } – Mohammad Razipour Sep 09 '18 at 07:21
-
`label.font = UIFont(name:"fontname", size: 20.0)` doesn't do anything in Swift 5 (at least in the emulator, can't test with a real iOS device), use `label.font = label.font.withSize(20)` instead. – Neph Apr 25 '19 at 13:30
I think the best way to do this - if keeping the same font that is already assigned to the UILabel would be:
(using Swift)
label.font = label.font.fontWithSize(20)
(using Swift 3)
label.font = label.font.withSize(20)
Ideally I would set this in the viewDidLayoutSubviews method, as it doesn't need to change every time the view appears.
- 1,685
- 22
- 37
- 731
- 5
- 3
label.font = UIFont.systemFontOfSize(20)
- 121,420
- 116
- 450
- 651
-
5
-
This solution will not work for custom fonts. It will always return system font. – Awais Fayyaz Feb 25 '19 at 11:27
We can set font as per our requirement like,
label.font = UIFont(name: "Avenir-Light", size: 15.0)
label.font = UIFont.boldSystemFontOfSize(15)
label.font = UIFont.italicSystemFontOfSize(15)
label.font = UIFont.systemFontOfSize(17)
- 1,833
- 19
- 30
If you want just change size of your font i create this extension
// Add extension
extension UILabel {
func setSizeFont (sizeFont: Double) {
self.font = UIFont(name: self.font.fontName, size: sizeFont)!
self.sizeToFit()
}
}
// Use
myLabel.setSizeFont(60)
- 10,661
- 3
- 57
- 53
You can give like this also
labelName.font = UIFont(name: "systemFont", size: 30)
- 71,228
- 33
- 160
- 165
- 1,611
- 3
- 17
- 37
In case you want to use custom font with bold option:
nameLabel.font = UIFont(name: "GillSans-Bold", size: 27)
- 8,030
- 5
- 43
- 58
In swift3, suppose your UILable name is myLable and you want to change its font size do this
myLable.font = UIFont.systemFont(ofSize: 10)
- 754
- 1
- 10
- 20
You can use an extension.
import UIKit
extension UILabel {
func sizeFont(_ size: CGFloat) {
self.font = self.font.withSize(size)
}
}
To use it:
self.myLabel.fontSize(100)
- 131
- 2
- 6
Apple keep changing things for no reason: Swift 4+:
myLabel.font = UIFont.systemFont(ofSize: 16)
thanks apple for wasting people time to figure out what "font size" methods they need to use!
- 847
- 2
- 9
- 21
Programmatically
label.font = UIFont.systemFont(ofSize: 20.0)
label.font = UIFont.boldSystemFont(ofSize: 20.0)
label.font = UIFont.italicSystemFont(ofSize: 20.0)
label.font = UIFont(name:"Helvetica Neue", size: 20.0)//Set your font name here
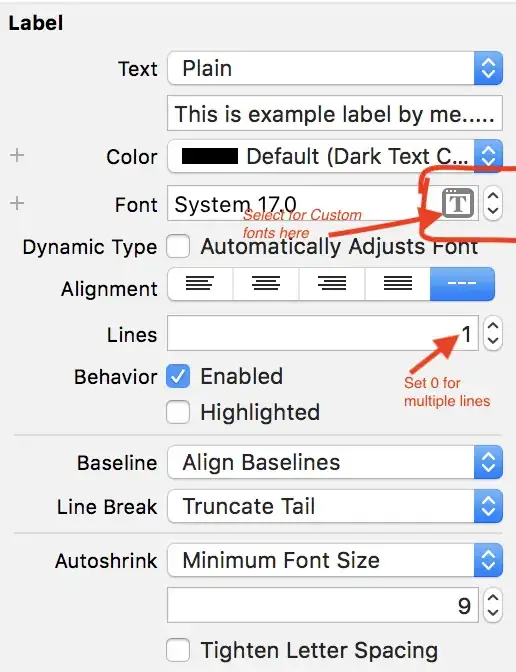
Through Story board
To display multiple lines set 0(Zero), this will display more than one line in your label.
If you want to display only 2 lines set 2.
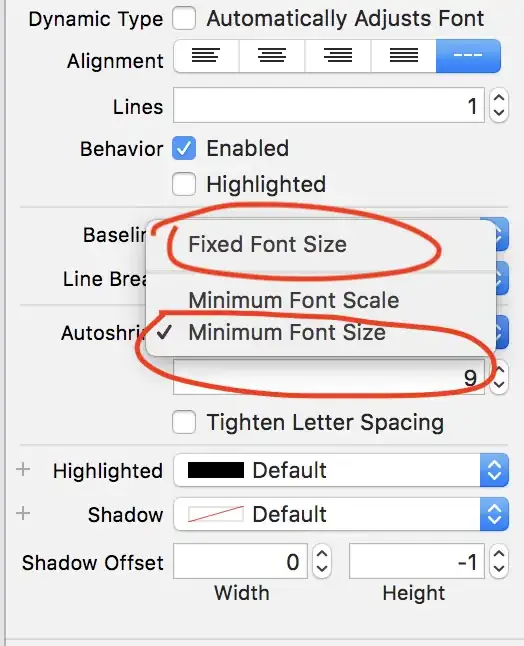
If you want to set minimum font size for label Click Autoshrink and Select Minimum Font Size option
See below screens
Here set minimum font size
EX: 9 (In this image)
If your label get more text at that time your label text will be shrink upto 9
- 16,698
- 6
- 112
- 113
I used fontWithSize for a label with light system font, but it changes back to normal system font.
If you want to keep the font's traits, better to include the descriptors.
label.font = UIFont(descriptor: label.font.fontDescriptor(), size: 16.0)
- 900
- 1
- 9
- 23
In Swift 3:
label = UIFont.systemFont(ofSize: 20)
and to use system preset sizes, for example:
label = UIFont.systemFont(ofSize: UIFont.smallSystemFontSize)
- 1,582
- 17
- 21
Swift 3.1
import UIKit
extension UILabel {
var fontSize: CGFloat {
get {
return self.font.pointSize
}
set {
self.font = UIFont(name: self.font.fontName, size: newValue)!
self.sizeToFit()
}
}
}
- 5,977
- 3
- 50
- 55
swift 4:
label.font = UIFont("your font name", size: 15)
also if you want to set the label font in all views in your project try this in appDelegate>didFinishLaunch:
UILabel.appearance().font = UIFont("your font name", size: 15)
- 311
- 3
- 10
SWIFT 3.1
Label.font = Label.font.withSize(NewValue)
- 542
- 5
- 10
-
This is not correct, and is not written using Cocoa naming conventions. – Womble Mar 22 '18 at 00:40
It's very easy and convenient to change font size from storyboard, and you can instantly see the result of the change.
Actually, it's also very easy to change other font attributes on storyboard too, like style, font family, etc.
- 24,551
- 6
- 100
- 90