https://i.stack.imgur.com/7vvPa.jpg
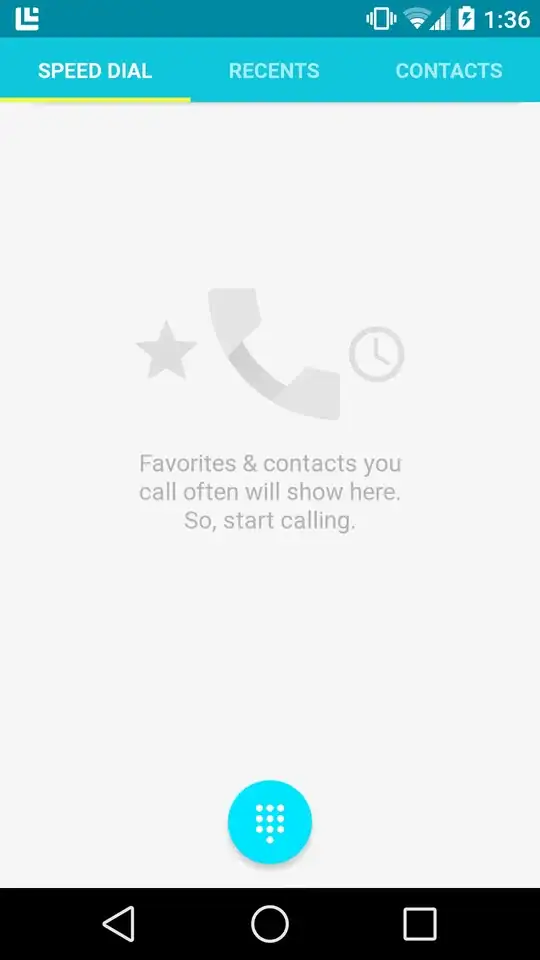
So, how would someone go about implementing the circular button that is showcased in android L? Also what is the technical name of the the circular button, XML code would be appreciated.
https://i.stack.imgur.com/7vvPa.jpg
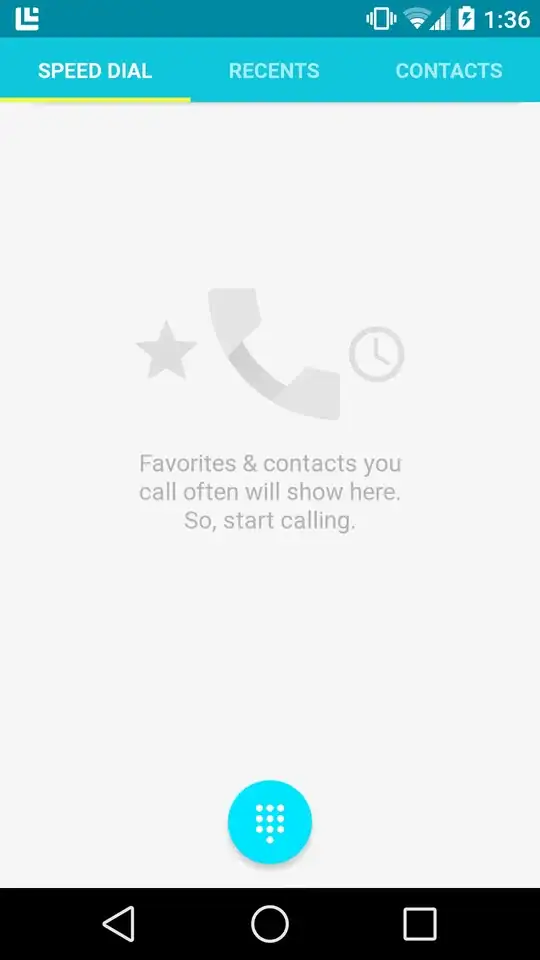
So, how would someone go about implementing the circular button that is showcased in android L? Also what is the technical name of the the circular button, XML code would be appreciated.
The button is called a FAB(Floating Action Button), it's quite simple to make.
Activity.java
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layoutfab);
//Outline
int size = getResources().getDimensionPixelSize(R.dimen.fab_size);
Outline outline = new Outline();
outline.setOval(0, 0, size, size);
findViewById(R.id.fab).setOutline(outline);
}
}
anim.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_enabled="true"
android:state_pressed="true">
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueFrom="@dimen/button_elevation"
android:valueTo="@dimen/button_press_elevation"
android:valueType="floatType" />
</item>
<item>
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueFrom="@dimen/button_press_elevation"
android:valueTo="@dimen/button_elevation"
android:valueType="floatType" />
</item>
</selector>
dimens.xml
<resources>
<dimen name="fab_size">56dp</dimen>
<dimen name="button_elevation">2dp</dimen>
<dimen name="button_press_elevation">4dp</dimen>
</resources>
and your layout file to define the FAB button.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageButton
android:id="@+id/fab"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_width="@dimen/fab_size"
android:layout_height="@dimen/fab_size"
android:layout_gravity="bottom|right"
android:layout_marginRight="16dp"
android:layout_marginBottom="16dp"
android:background="@drawable/ripple"
android:stateListAnimator="@anim/anim"
android:src="@drawable/ic_action_add"
android:elevation="4dp"
/>
</RelativeLayout>
Finally the ripple affect when you press the button. ripple.xml
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="?android:colorControlHighlight">
<item>
<shape android:shape="oval">
<solid android:color="?android:colorAccent" />
</shape>
</item>
</ripple>
Enjoy your new FAB. Please keep in mind this is for android L only!
EDIT This has been updated at: https://stackoverflow.com/a/24548910/4352176
There is a easier and for all version (v7) way:
<ImageButton style="@style/AppTheme"
android:layout_width="60dp"
android:layout_height="60dp"
android:text="New Button"
android:id="@+id/OkBt"
android:elevation="10dp"
android:src="@drawable/ic_keyboard_return_black_36dp"
android:background="@drawable/circle" />
Look at style="@style/AppTheme" The style that I have set for old version is:
<style name="AppTheme" parent="AppTheme.Base"/>
<style name="AppTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar">
For Android lollipop is:
<style name="AppTheme" parent="android:Theme.Material.Light.DarkActionBar">
The shape drawable for circle is:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#81D4FA"/>
</shape>
It works fine for all android version, it make automatically the circle shadow in Lollipop.
You need to define another drawable for it. It is quite simple actually, but undocumented.
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="?android:colorControlHighlight">
<item>
<shape android:shape="oval">
<solid android:color="?android:colorAccent" />
</shape>
</item>
</ripple>
I got this from here: https://github.com/romainguy/google-io-2014/blob/7c174c7901d8cd2601807dcd17f3df7ed88fbee9/app/src/main/res/drawable/info_background.xml
Don't forget to set the elevation and the outline